WordPressのテーマをcocoonからSWELLに変更してからこんな困りごとが出てきた人はいませんか?

今まではブログのURLをTwitterにコピペしたら
アイキャッチ付きのリンクが表示されていたのに
SWELLに変更してから表示されなくなった…
cocoonの時はTwitterで「ブログ更新しました!」とともにサイトのURLをコピペしただけで
アイキャッチが表示されていたのにSWELLに変更したら
ブログのアイキャッチが表示されない現象の解決方法です
その表示は「Twitterカード」
調べて分かりましたがこのように表示されるのは「Twitterカード」という機能です


cocoonではこのようにアイキャッチが表示されていたので
canvaでのアイキャッチ作成のやる気も高まっていました



頑張って作ったアイキャッチ見てもらいたいのに
SWELLじゃ表示されないのか…と
数日しょんぼりしていました
諦めきれず調べたところその機能は「Twitterカード」と分かりました
SWELLのブログをTwitterカードで表示させるには?
実際に私の画面を見ながら設定してみましょう!
①プラグイン「SEO SIMPLE PACK」を入れる
「SEO SIMPLE PACK」はTwitterやFacebookなどのSNSに必要なOGP情報を設定できます



ちなみにOGPはOpen Graph Protocolの略です
SNSでシェアした時に設定したWEBページのタイトル・イメージ画像等を正しく伝えるためのhtml要素のことです
①WordPress管理画面の「プラグイン」を選択します


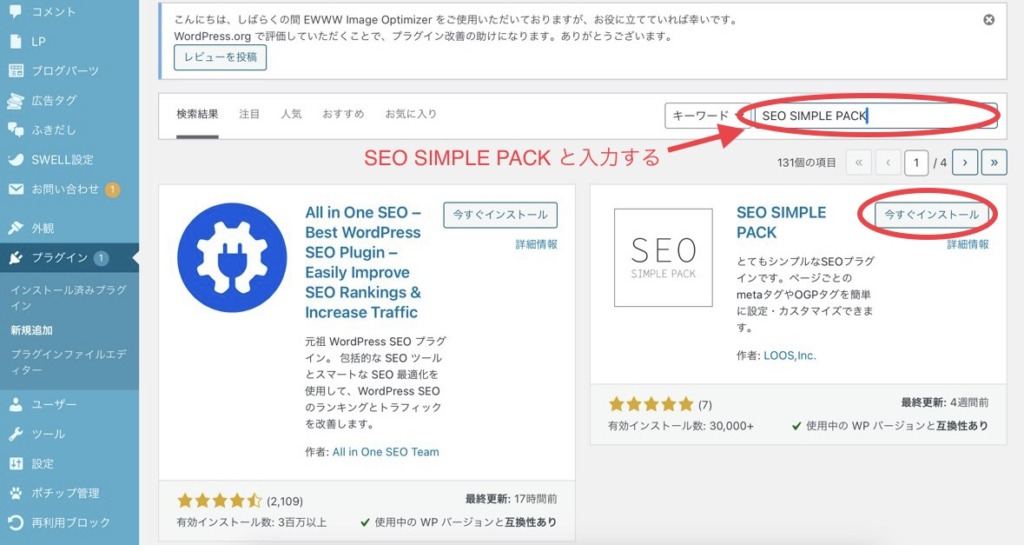
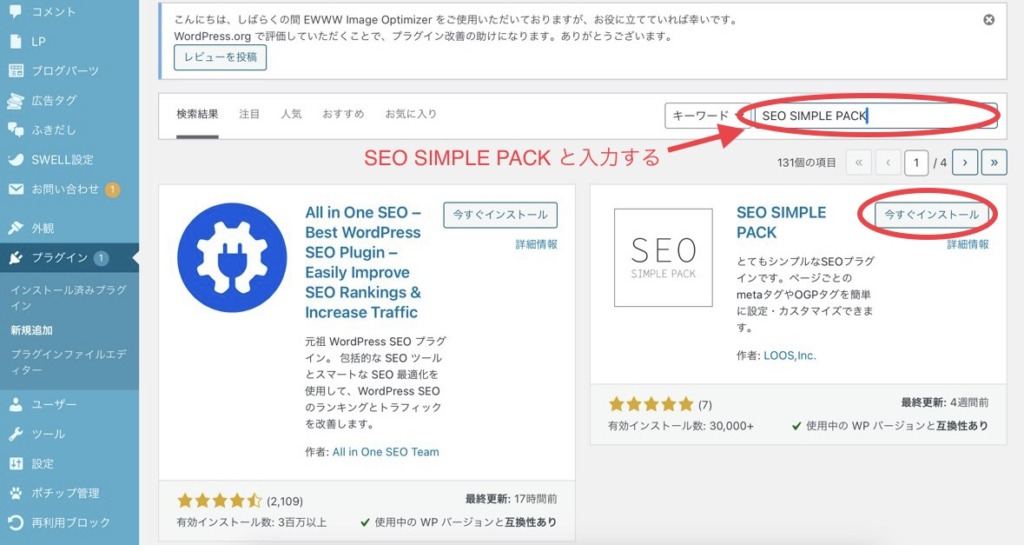
②キーワードに「SEO SIMPLE PACK」と入力し、
作者「LOOS,Inc.」さんのプラグインの「今すぐインストール」を押します



今回のプラグイン名は全部大文字で入力しましょう


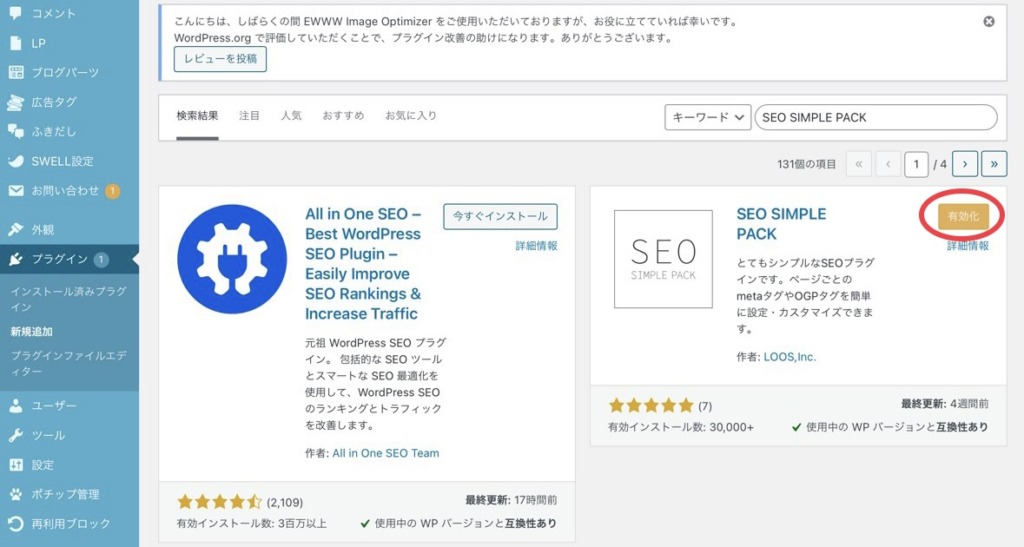
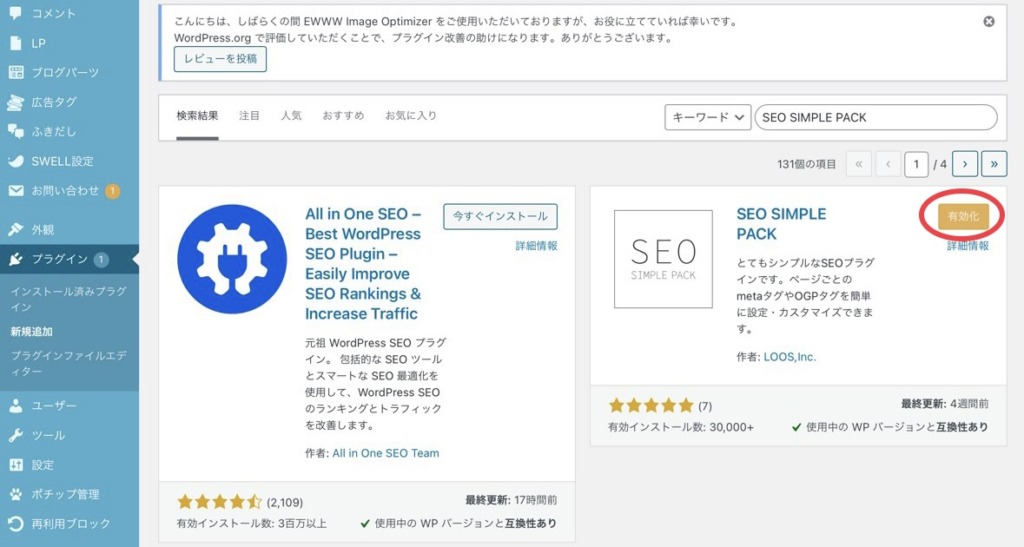
③「有効化」を押します


【確認】これで「SEO SIMPLE PACK」が入りました


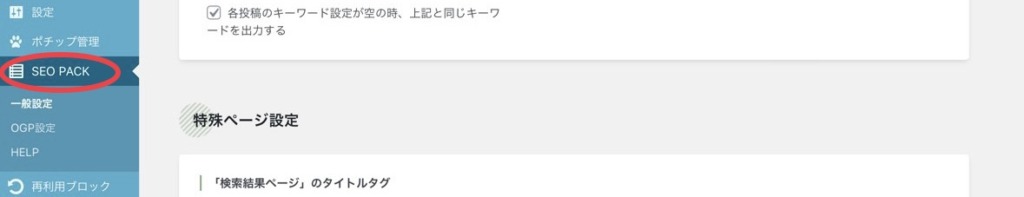
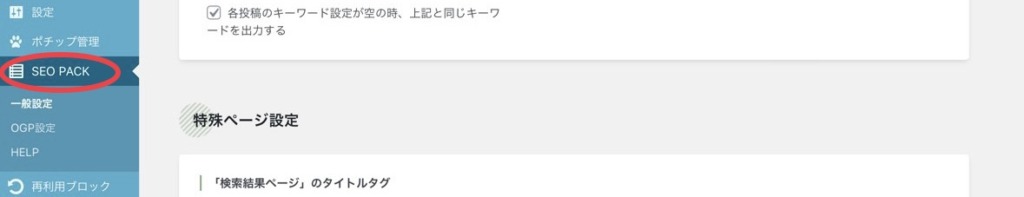
④WordPress管理画面の左側にある「SEO PACK」を選択します


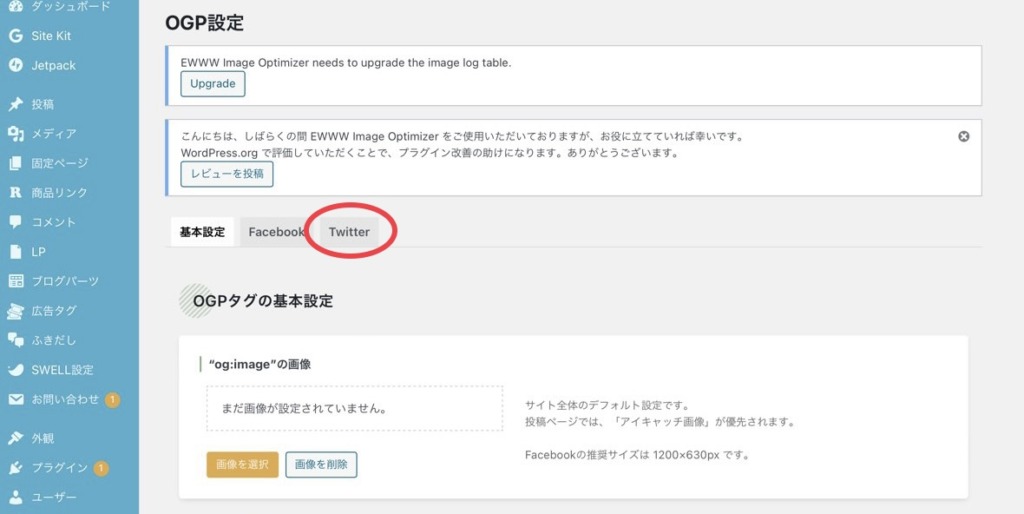
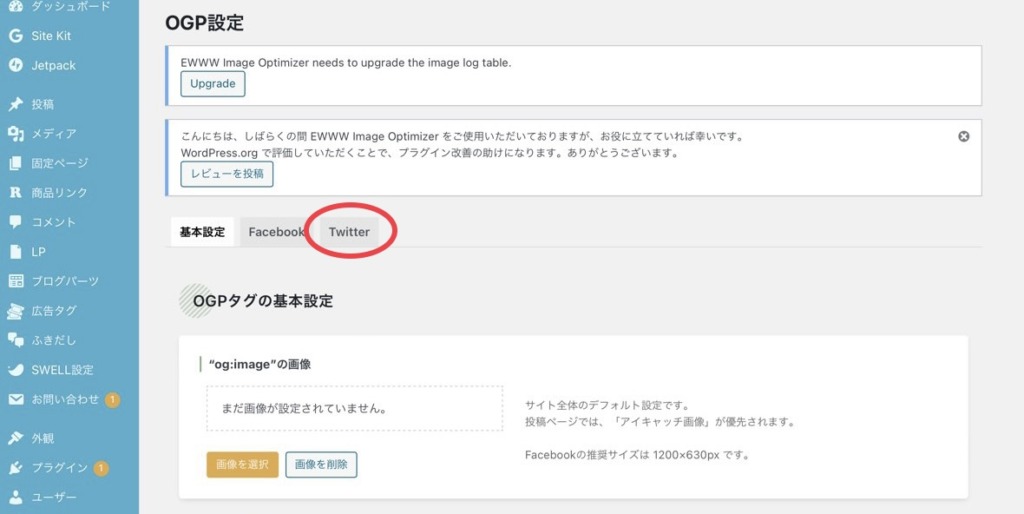
⑤表示された画面の「Twitter」タブを選択します


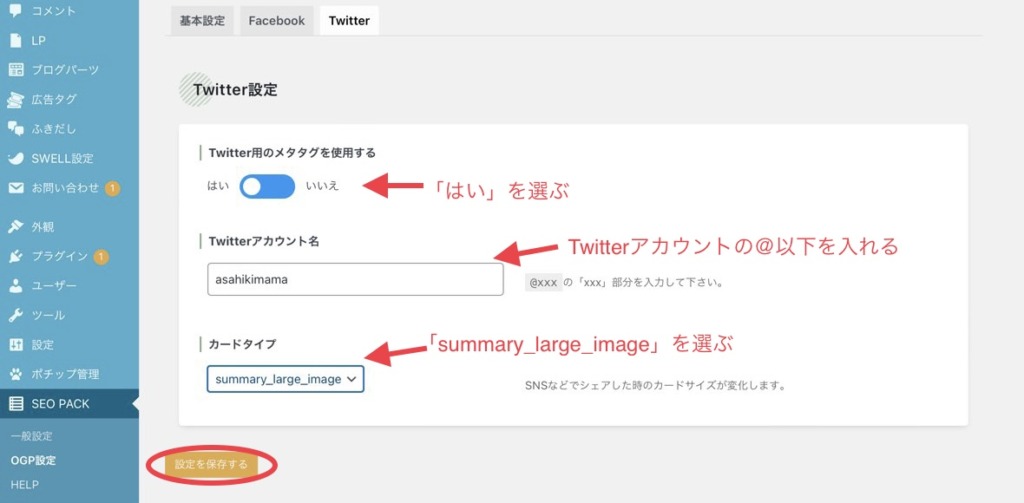
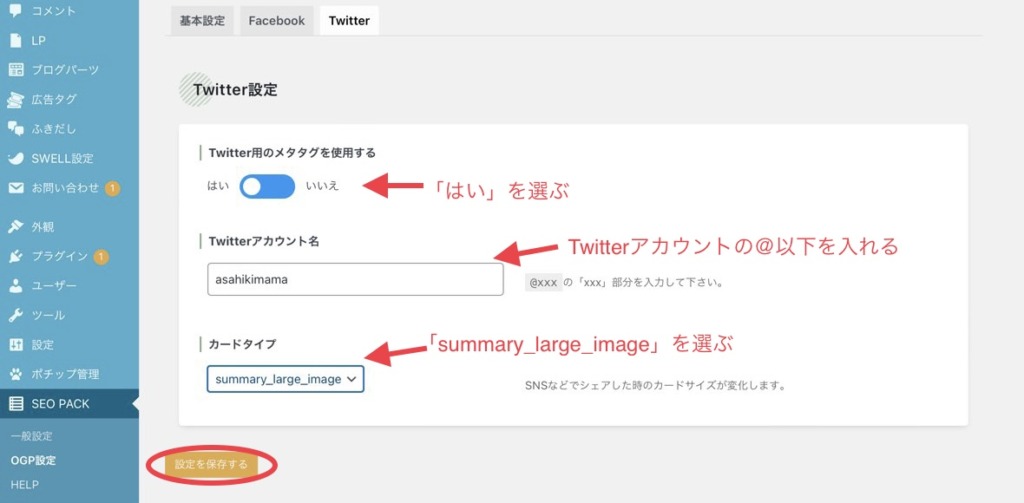
⑥各種設定します
⑴「Twitter用のメタタグを使用する」は「はい」を選択する
⑵「Twitterアカウント名」は【@xxx】の【xxx】部分を入力します
⑶「カードタイプ」は「summary_large_image」を選択します
⑴〜⑶を設定後、下の「設定を保存する」を押します


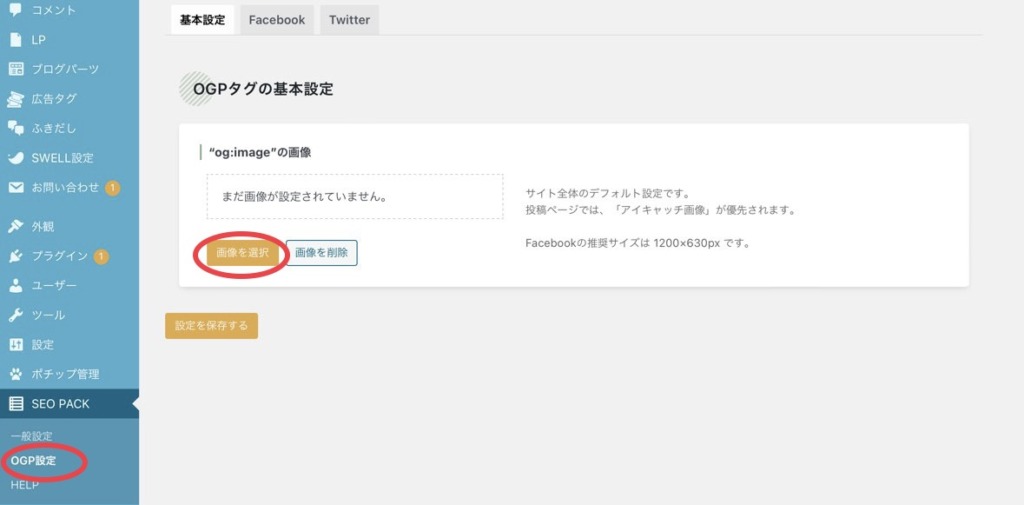
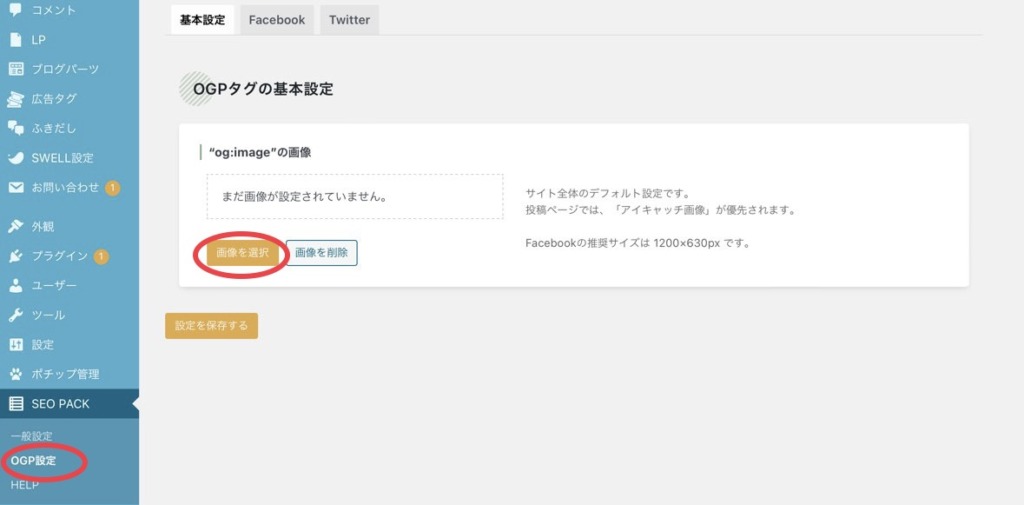
⑦「SEO PACK」下の「OGP設定」を押し、表示された画面の「画像を選択」を押します



これをすることで
ブログのホーム画面のURLをTwitterに貼ったときに
表示される画像が設定できます


⑧「設定を保存する」を押します


②きちんと表示されるか確認する
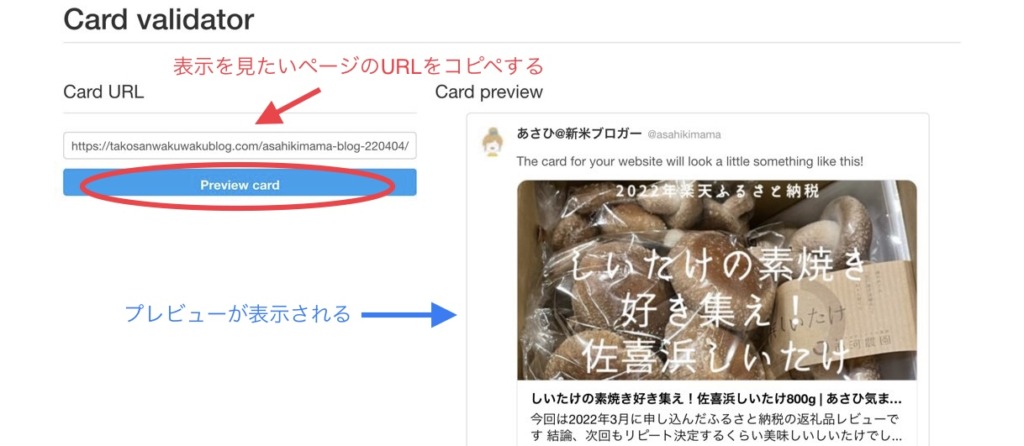
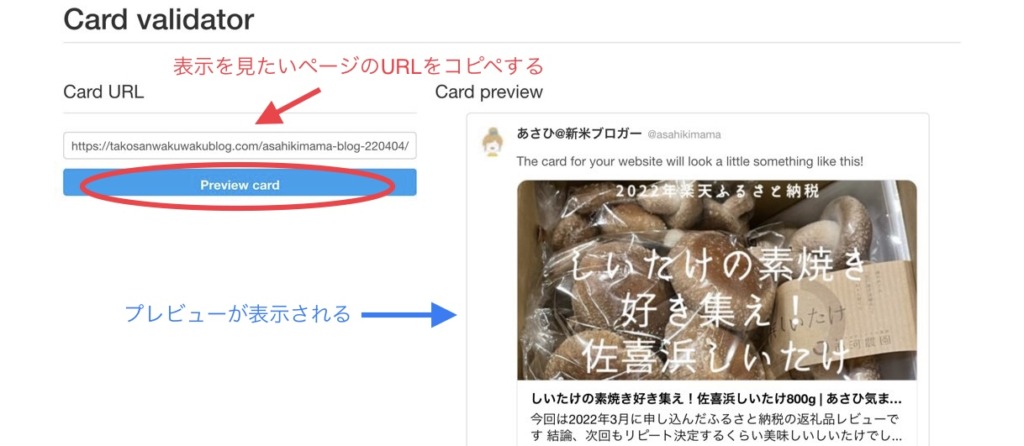
①表示を見たいブログページのURLをコピーしてから「Card validator」にアクセスし、左側の「Card URL」にペーストし、下の「Preview card」を押します
Twitterの公式サイトですので、ログインしてからURLをコピペしましょう



右側にTwitterで表示されるカードのプレビューを確認できます


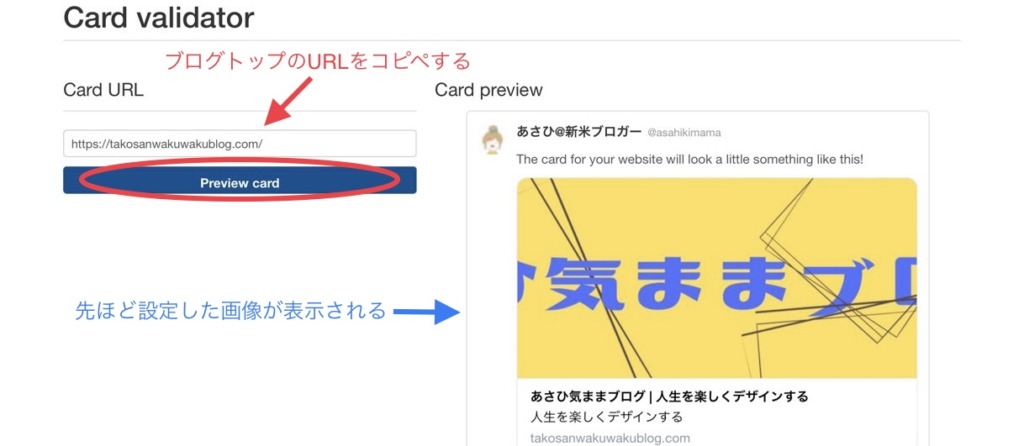
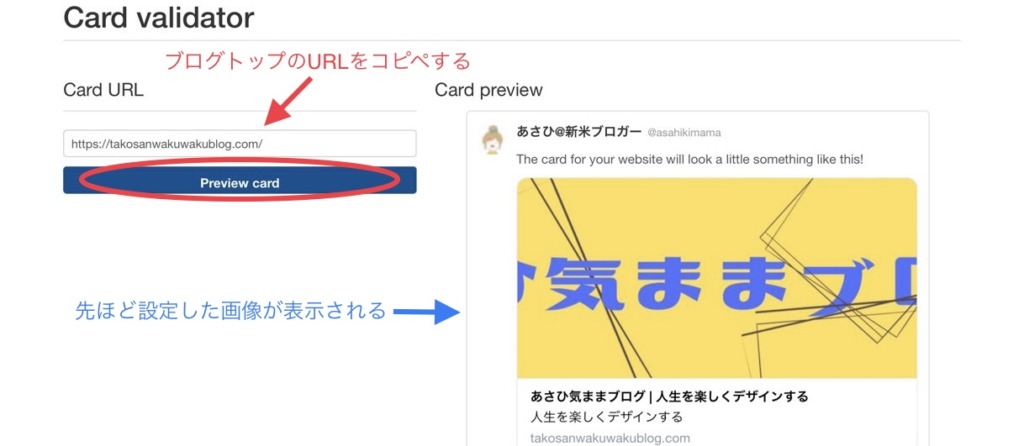
②続けて、ブログトップのURLを同じ部分にコピペして「Preview card」を押します
①の⑦〜⑧で設定した画像がTwitterカードとして表示されることを確認できました


Twitterに投稿してみよう
実際にTwitterにブログのURLを貼り付けて投稿したものです


きちんとTwitterカードで表示されるようになりましたね!
まとめ
いかがでしたか?
少し手間かもしれませんが
Twitterカードを設定すれば、アイキャッチも見てもらうことができて
ブログを読んでもらえるきっかけも増えると思います



アイキャッチ作成熱も高まりますね!!!
わからない点がありましたらTwitterやブログでコメントください
わかる範囲でお答えします
ではまた!









コメント