
ブログを始めてから自分だけのアイコンが欲しいな〜
と思っている方はいませんか?
私もずーっと悩んでいました
以前は自分で書いたキャラクターを使っていましたが
なんだかちょっとモヤモヤする感じ…
オリジナルアイコンがあればもっとブログのやる気が出そうだな
Twitterでも使えるかわいいアイコンを作ってもらえないかな
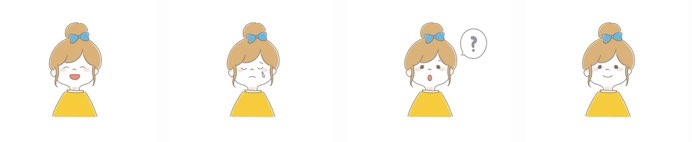
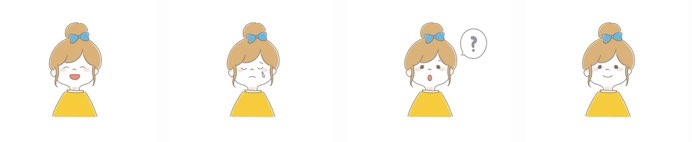
この記事の最初に登場したアイコンもココナラで作ってもらいました
デザインも細かく相談できたのでアイコンに愛着が湧いてブログを書くのも楽しくなりましたよ〜
ココナラ初心者の私でも自分だけのアイコンができたので
登録の手順から依頼の流れをまとめました



ココナラやってみたいけど緊張する!
という方はぜひ読んでみてくださいね
ココナラの登録
では早速ココナラに登録してみましょう!



下記のリンクから登録できますよ〜
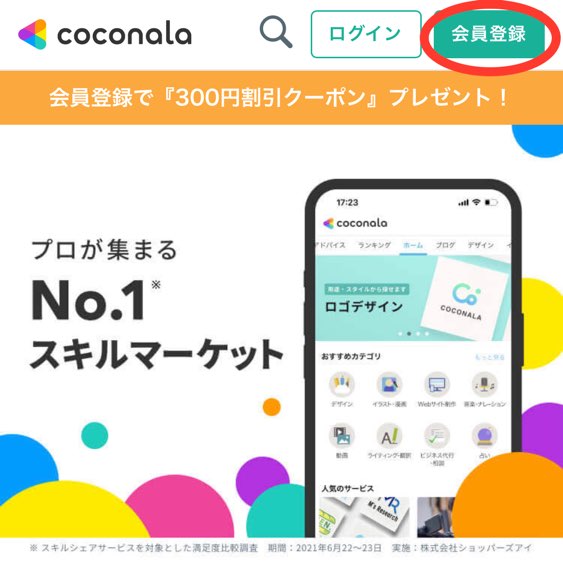
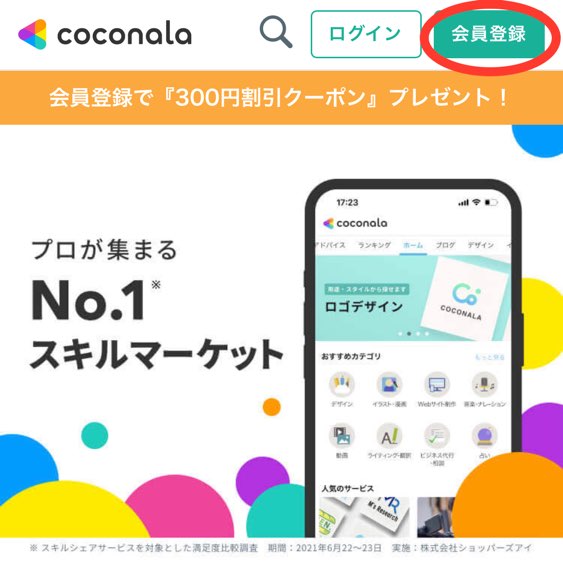
リンクを押すとこのような↓画面になるので右上の「会員登録」を押して登録できます


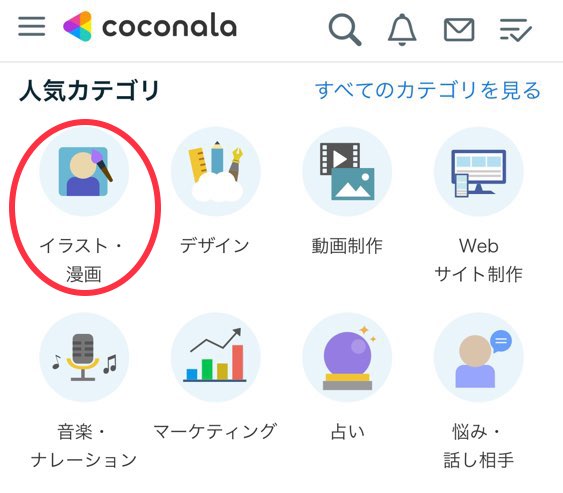
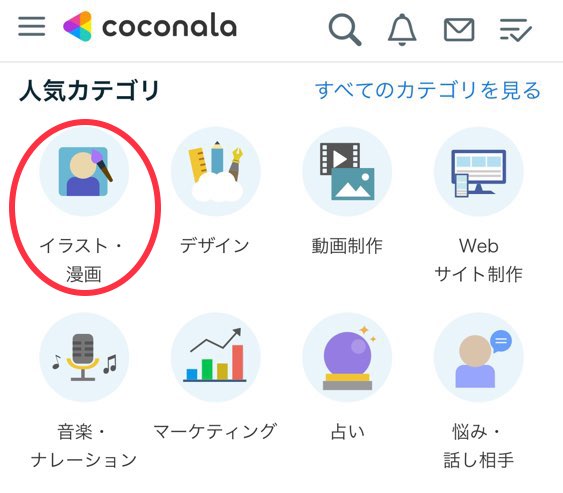
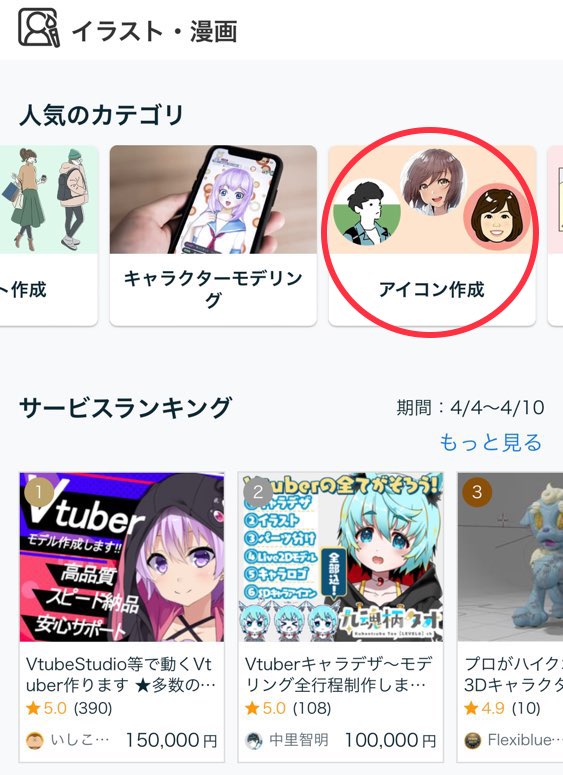
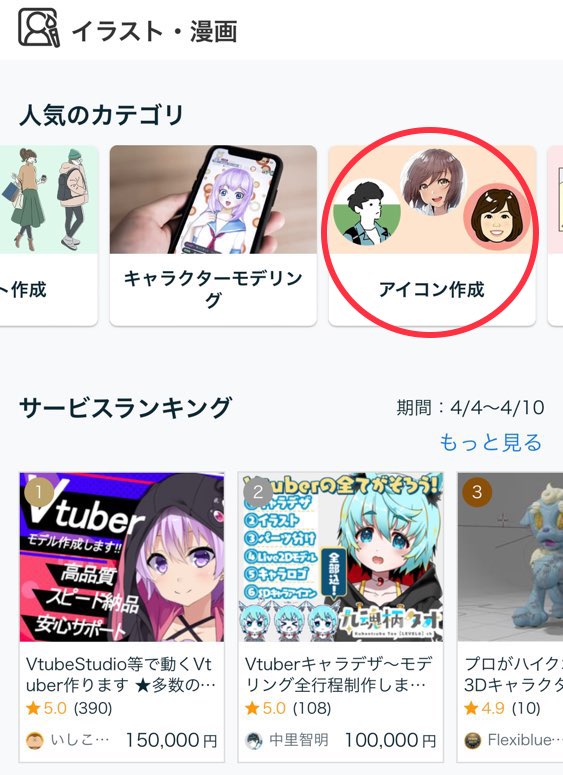
①アイコンを作成する場合は「イラスト・漫画」を選びます


②「アイコン作成」を選びます


③絵のスタイルから探すこともできます





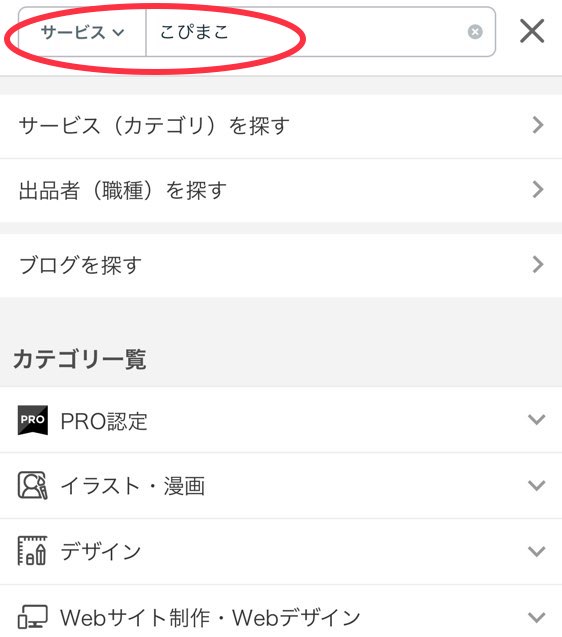
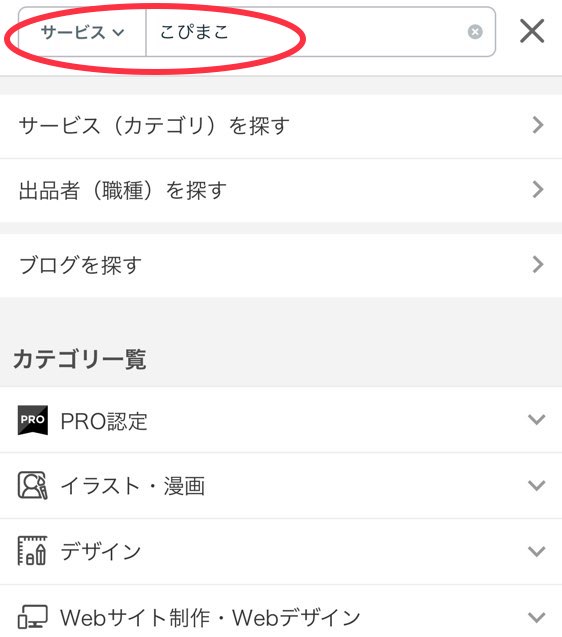
今回はこのアイコンを作ってくださった
「こぴまこ」さんを検索してみます
♡こぴまこさんのTwitterはこちら♡


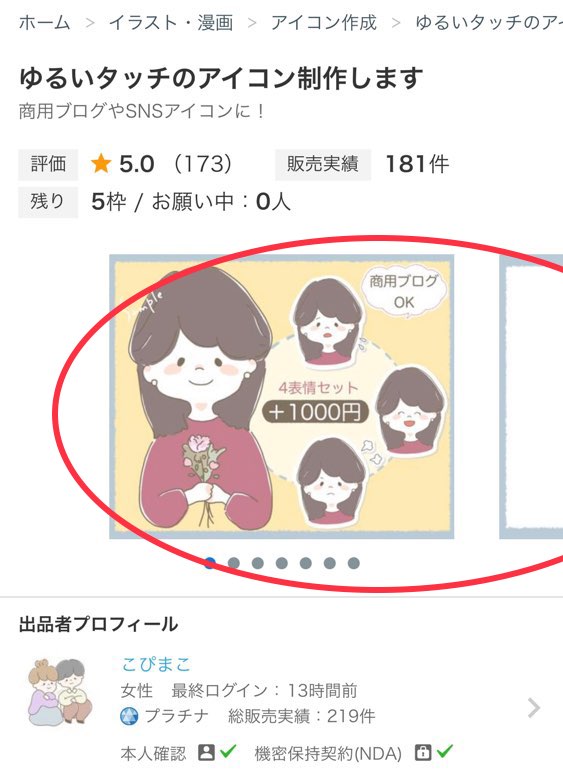
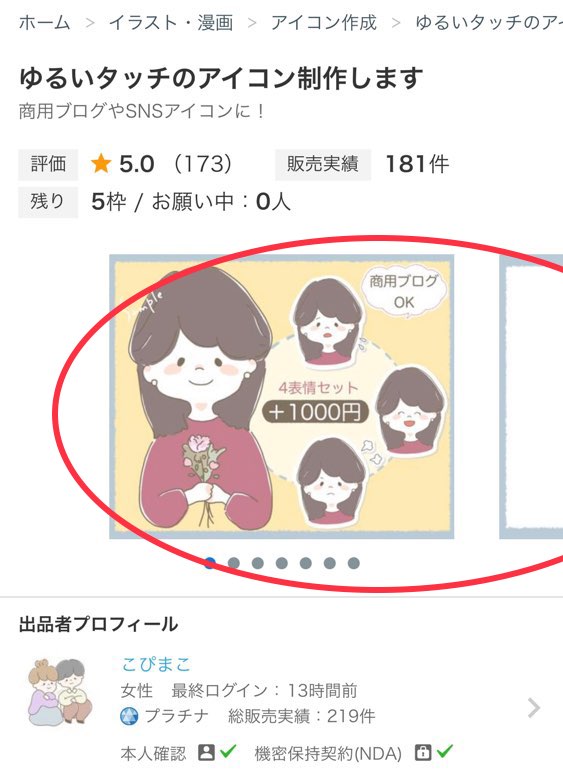
④私が利用したのはこちらのアイコン制作です



4表情セットをお願いしましたよ〜


⑤アイコンのサンプルや表情や装飾品の説明を読みます


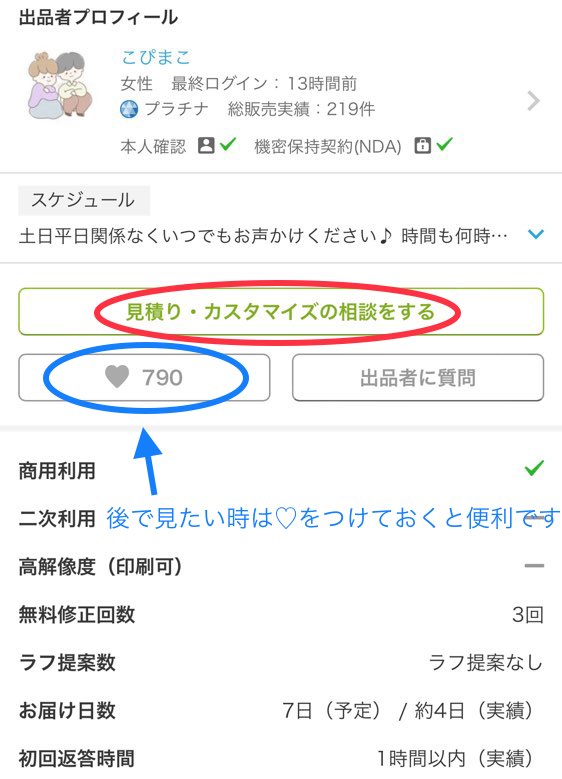
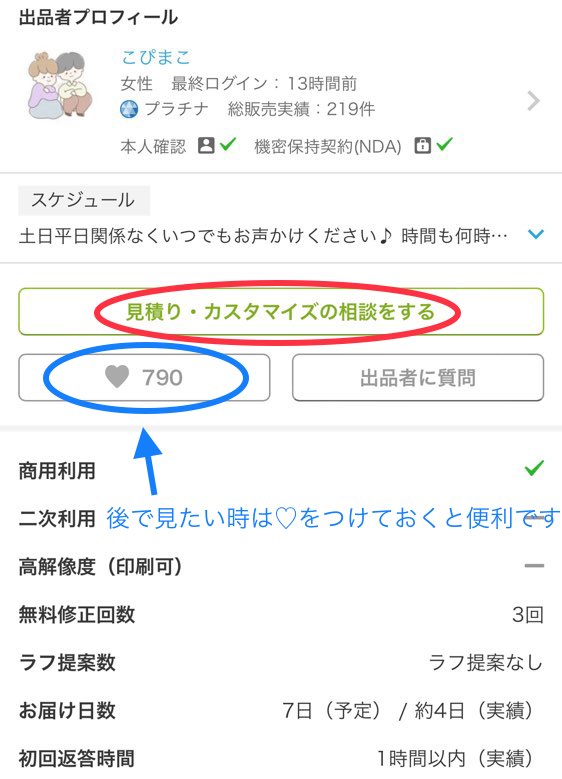
⑥「見積り・カスタマイズの相談をする」を押します
もし後で確認したい時は、その下の「♡」を付けておくと便利です


⑦見積り相談の流れを確認しましょう


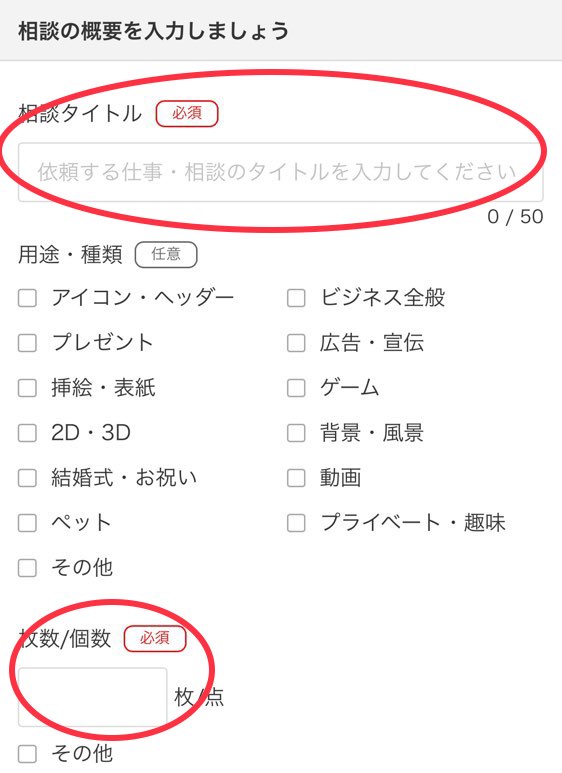
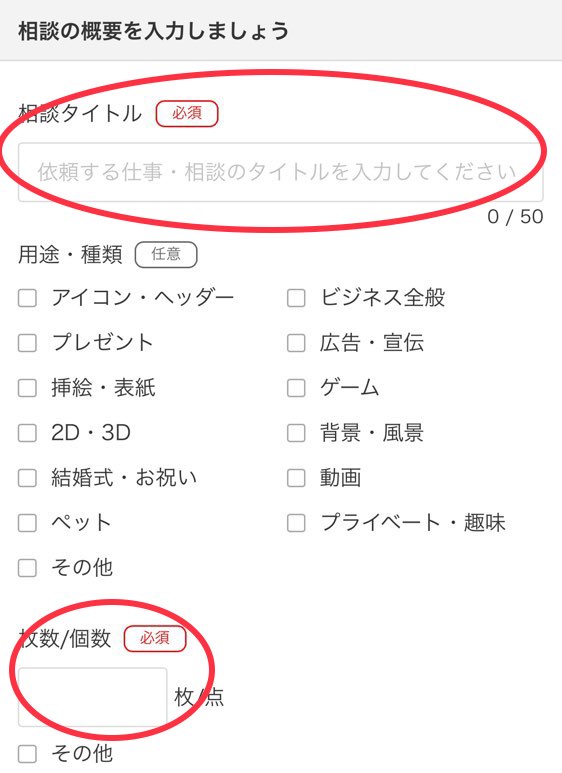
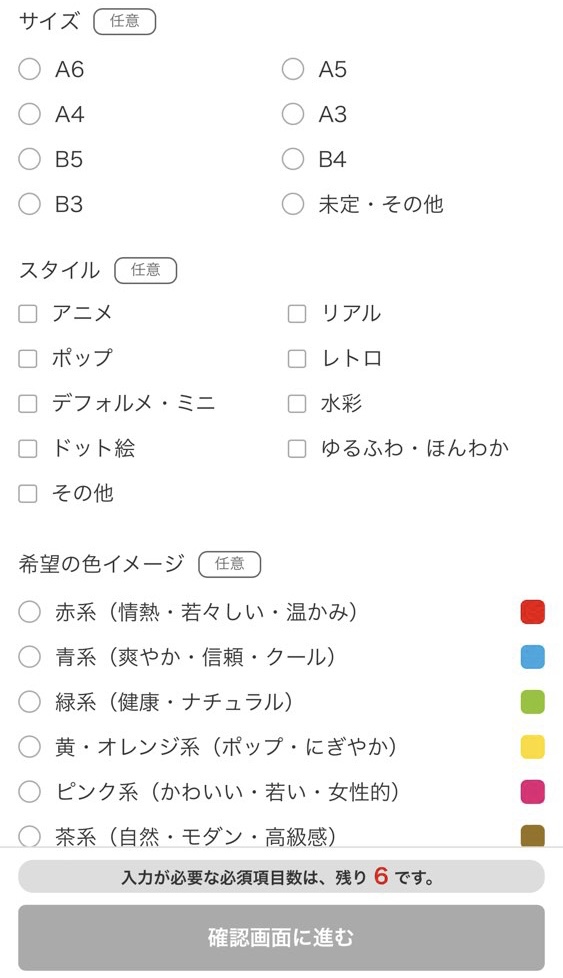
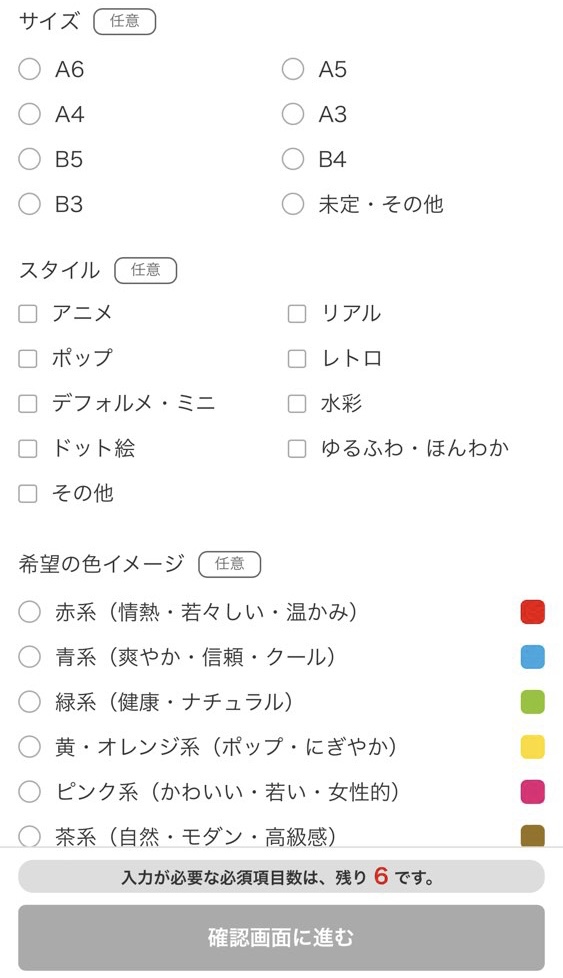
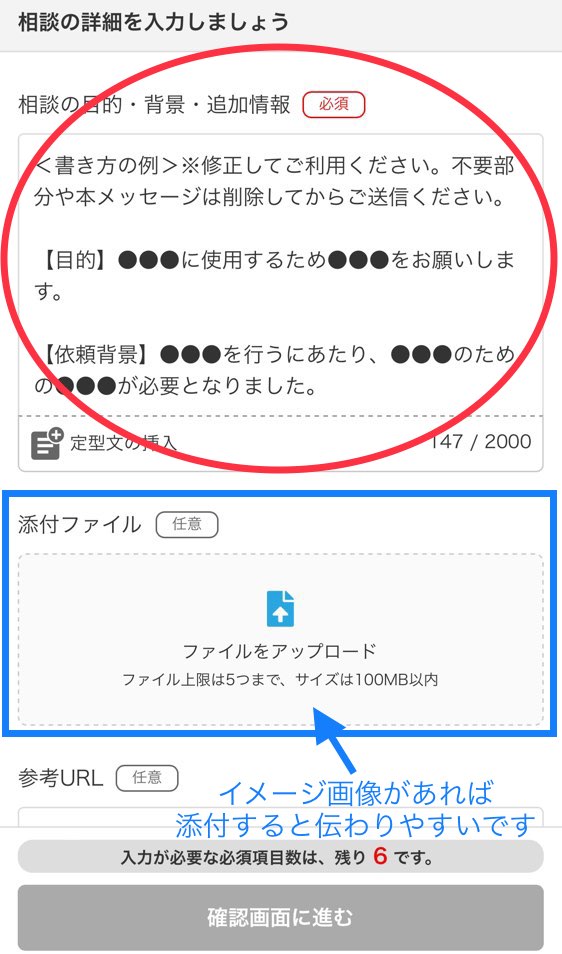
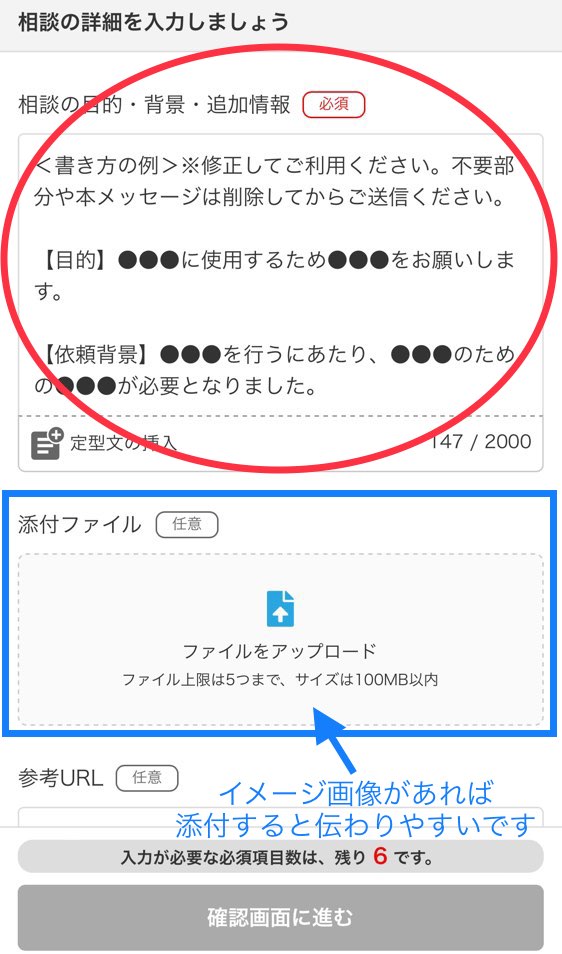
⑧画面の指示通りに入力していきます
「必須」項目は必ず入れましょう
また、4つの表情を作ってほしい場合はその旨も書きます



私は絵のことが分からないので
必須項目以外はほとんど入れずに
見積り相談をしました




⑨イメージ画像があれば添付すると伝わりやすいです


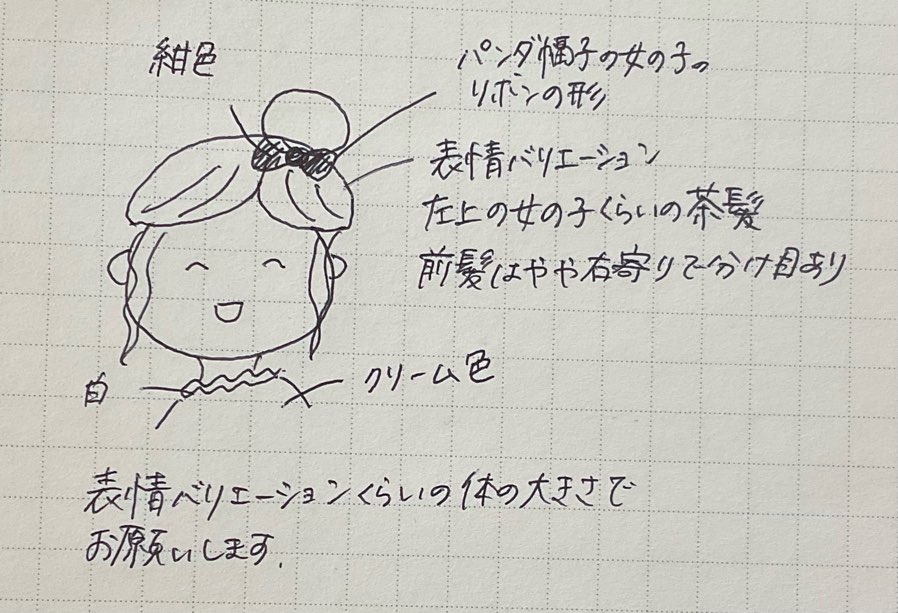
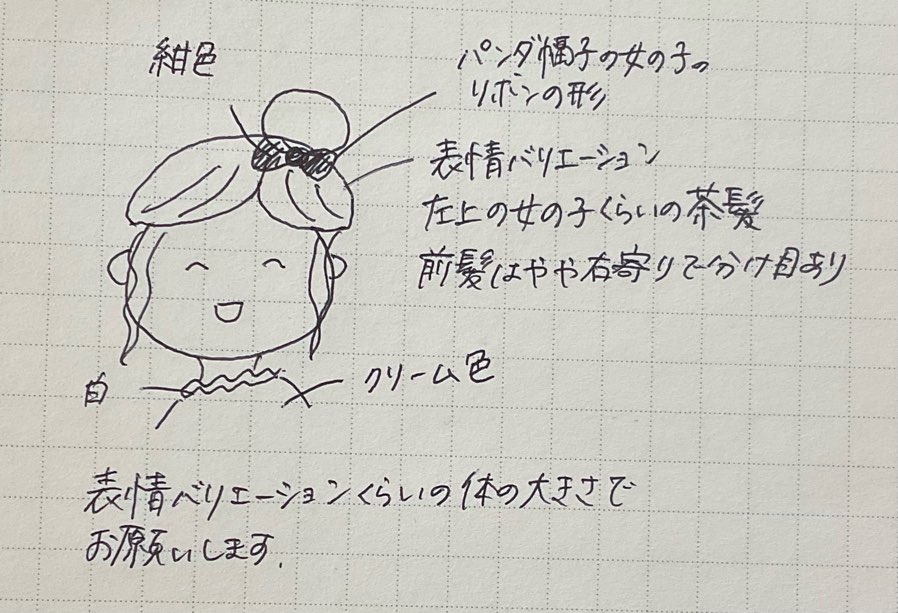
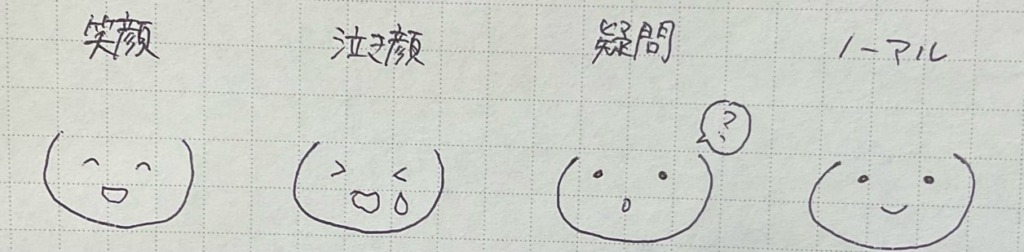
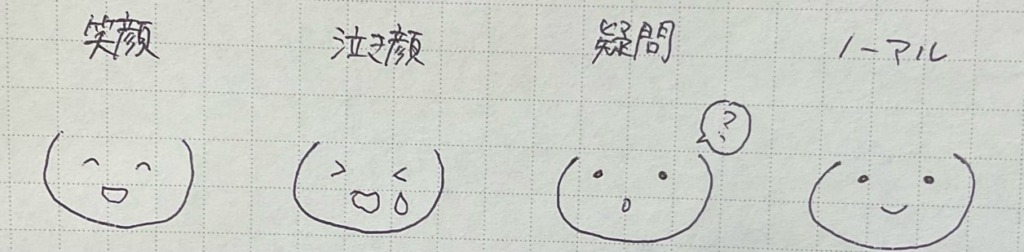
お見せするのはとっても恥ずかしいですが私はこのようなイメージを書いて添付しました







素人丸出しの絵でしたが
こぴまこさんが丁寧にヒアリングしてかわいく仕上げてくださいました
(漢字間違えてますね…笑)
見積り金額など問題なければ作成に進みます
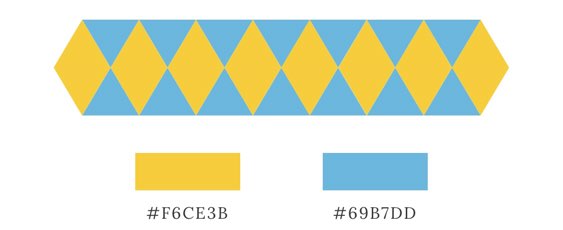
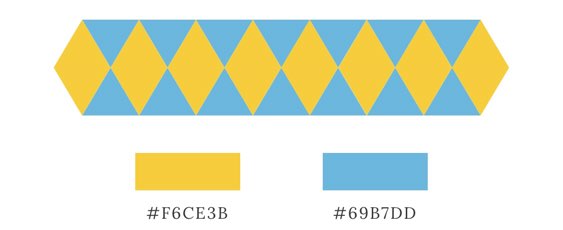
このイメージをもとにこぴまこさんが描いてくださった絵を見てリボンと服の色を変えることに
Color Supply というサイトで見つけた色の組み合わせを添付しました


他にも色見本をまとめているサイトはたくさんあるので探すのも楽しいですよ
ちなみに、黄色の下の「#F6CE3B」のような文字列はカラーコードというもののようで
アイコンの色はカラーコードを利用して同じ色で作ってもらえました



色のイメージを文字だけで伝えるのは難しいので
こういうサイトやカラーコードが分かるとお互いに便利だなと思いました
アイコン完成!!!
アイコンの大きさや色のイメージなど
たくさん相談に乗っていただき無事に私だけのアイコンが出来上がりました!


イメージ通りで可愛く仕上がり本当に嬉しかったです!!
このアイコンを見るたびにほんわかするので
こぴまこさんにお願いして良かったです〜
まとめ
初めてのココナラでアイコンを作るのは本当にドキドキでした
絵の知識のない私でも作家さんに伝えることができるのか…と



実際は作家さんがイメージを丁寧に汲み取ってくださるので
初心者でも安心して利用することができましたよ
アイコンができてからは本当にブログやTwitterがより楽しくなったので
自分だけのアイコンが欲しい!という方はぜひやってみてくださいね
♡こぴまこさんのTwitterはこちら♡
ではまた!









コメント
コメント一覧 (1件)
[…] 記事:ココナラで初めてのブログ・Twitterアイコン依頼 […]