
SWELLを意気込んで購入したものの
ぜんぜん活用できてないよ〜
と思ったのでSWELLのミニ勉強会を主催(自習)しました
今回はブログのカラーを変える方法を学びました
設定方法の画像も載せていますのでよかったらどうぞ〜
SWELLの特徴を見てみるSWELLの基本カラー設定方法
「基本カラー設定」でできること
- メインカラー(見出しの色など)
- テキストカラー(文章の色)
- リンクカラー(リンクの文字色)
- 背景色
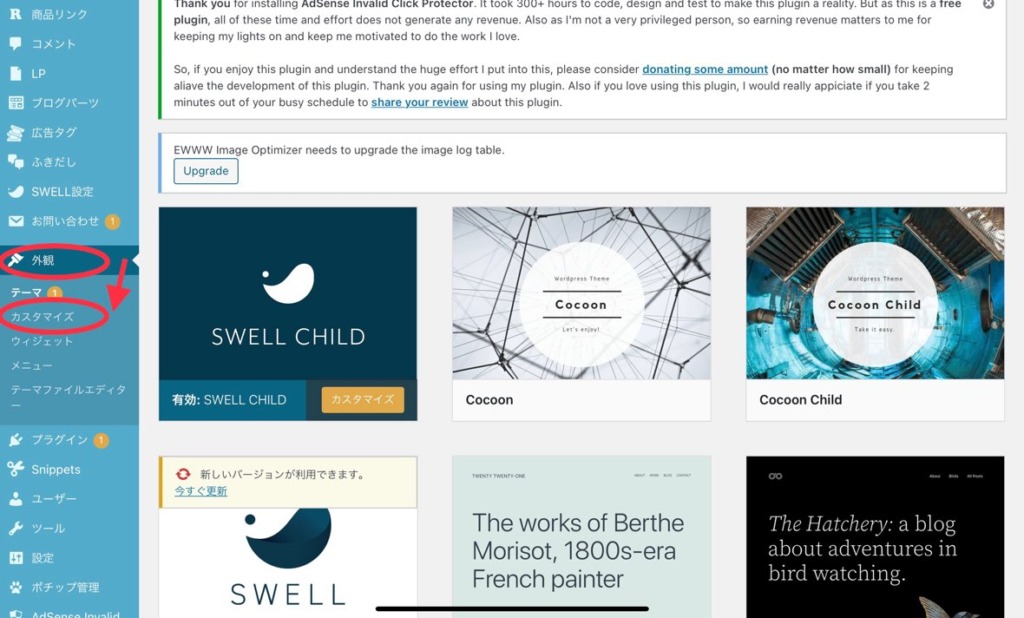
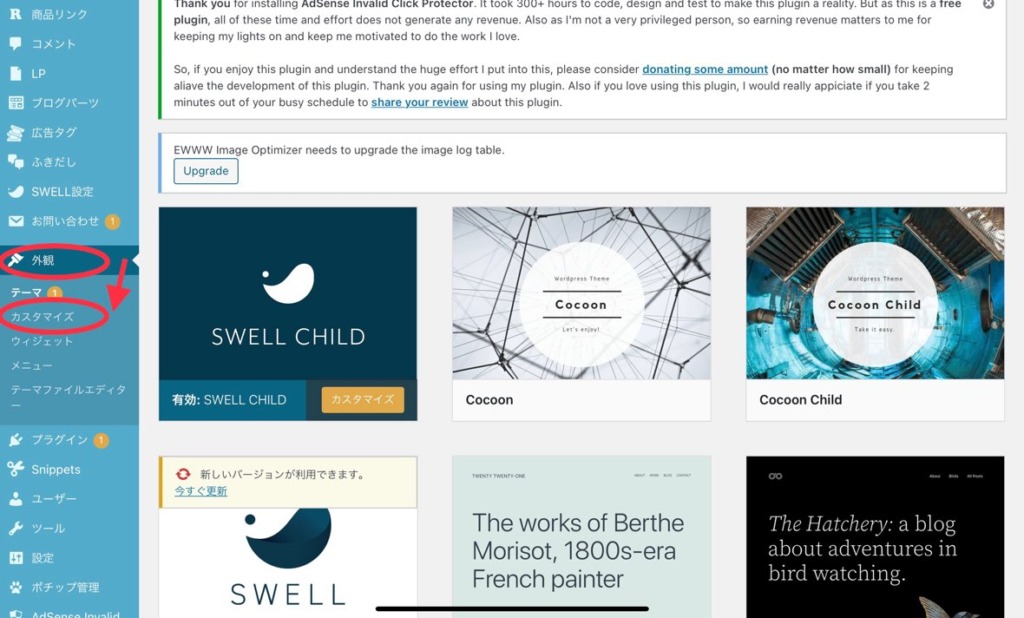
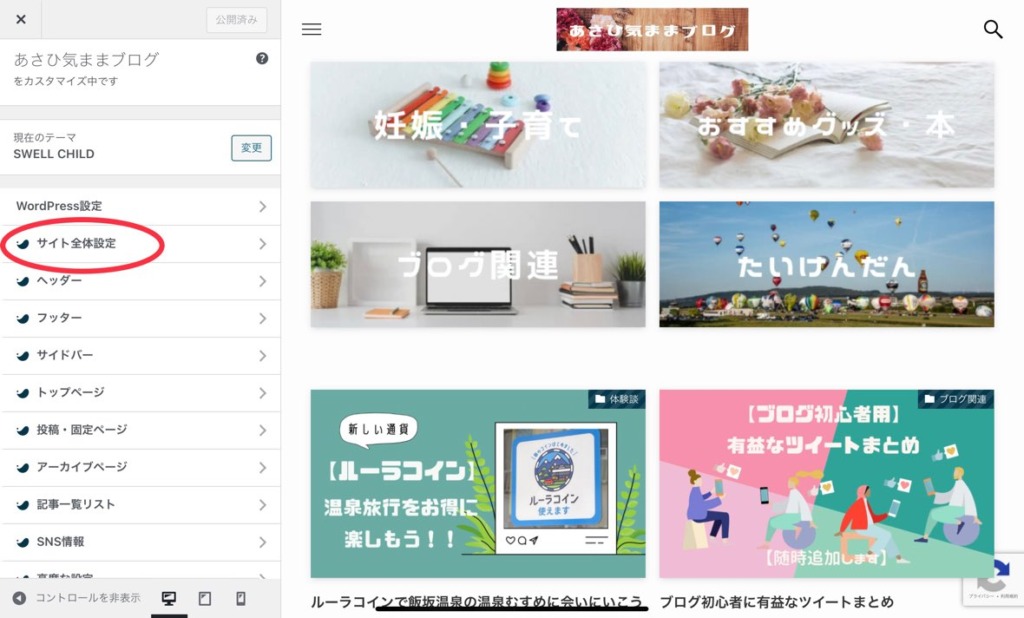
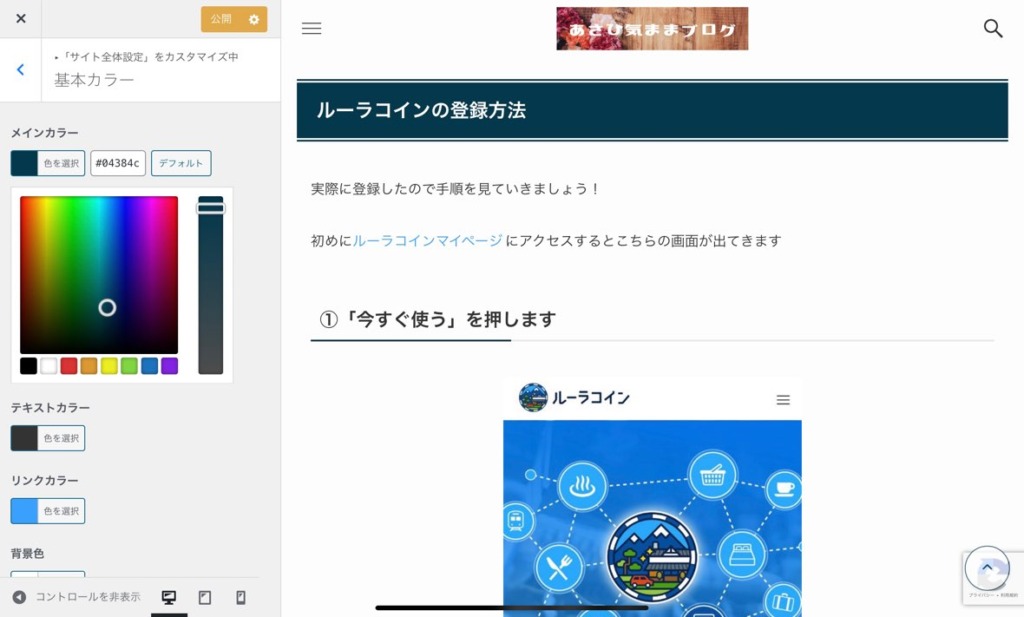
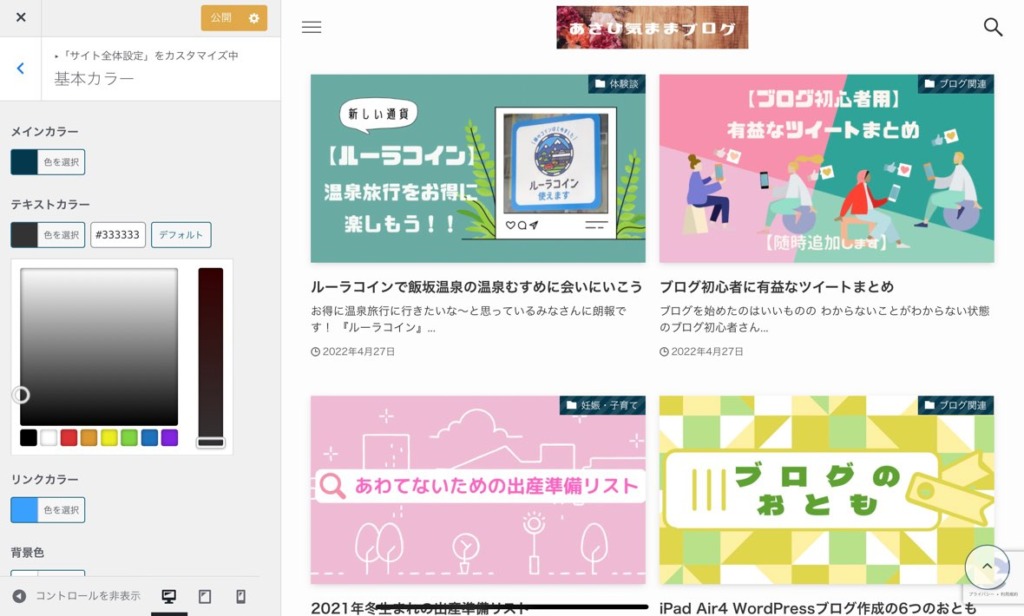
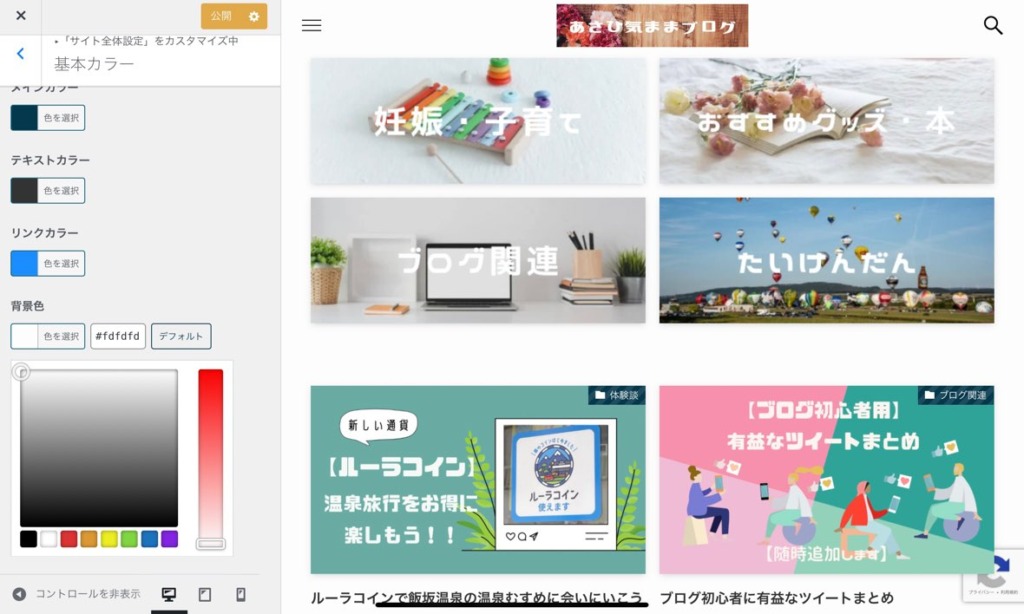
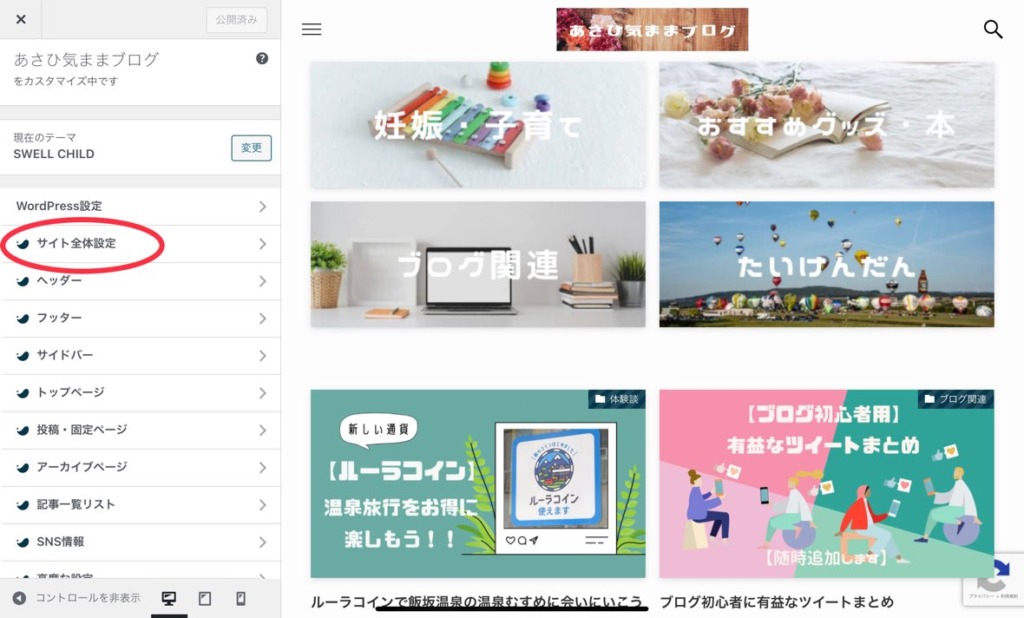
「外観」→「カスタマイズ」を選択


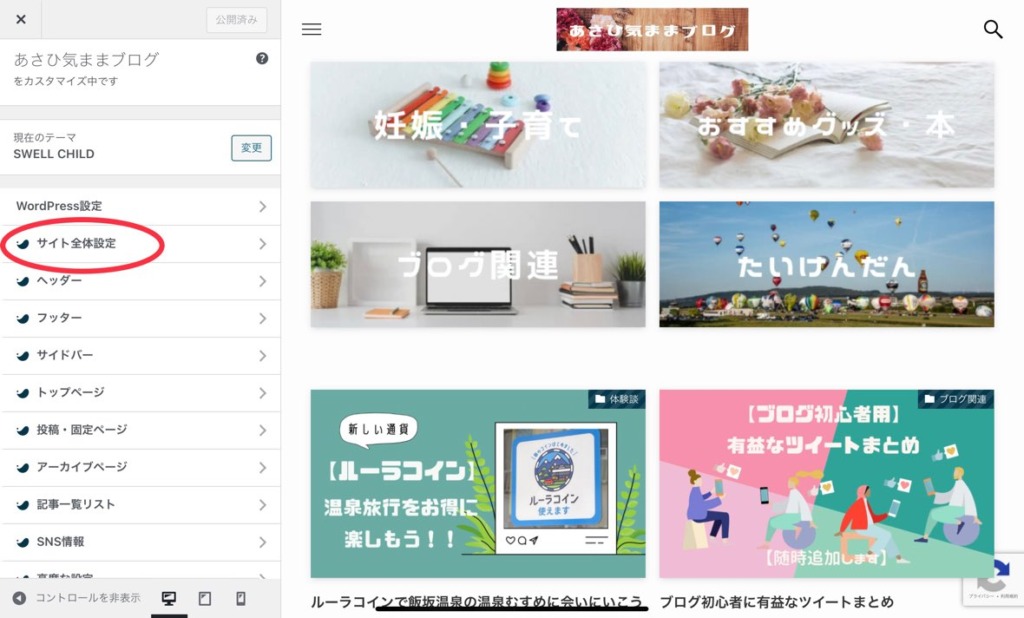
「サイト全体設定」を選択


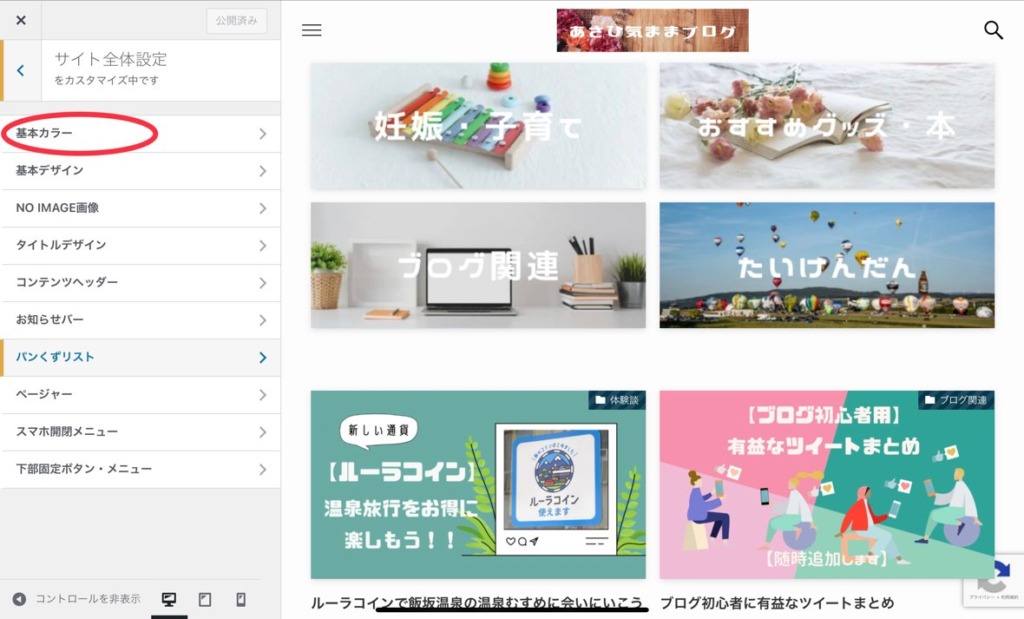
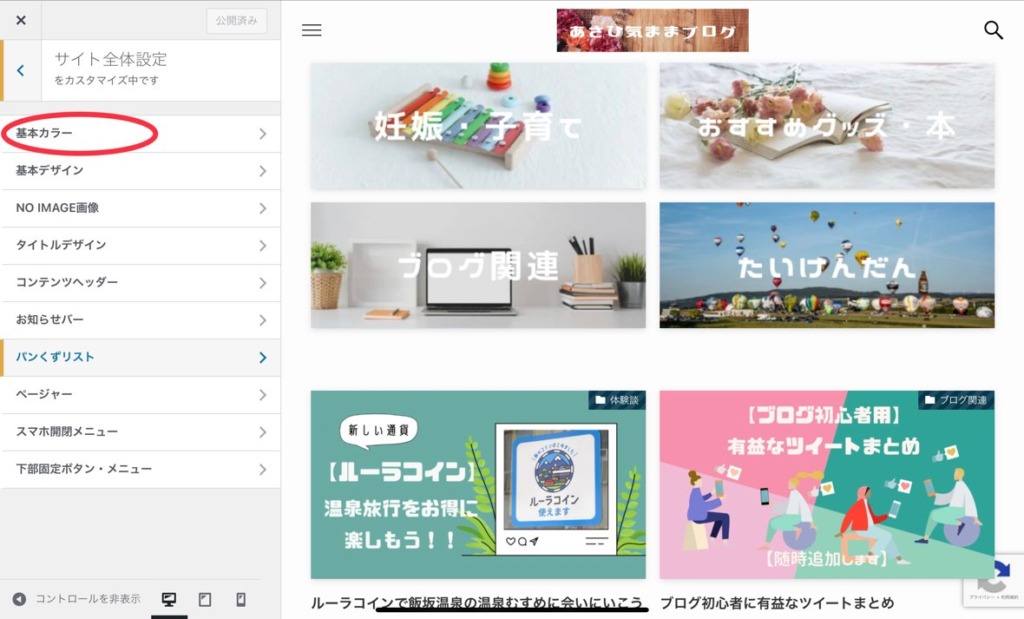
「基本カラー」を選択





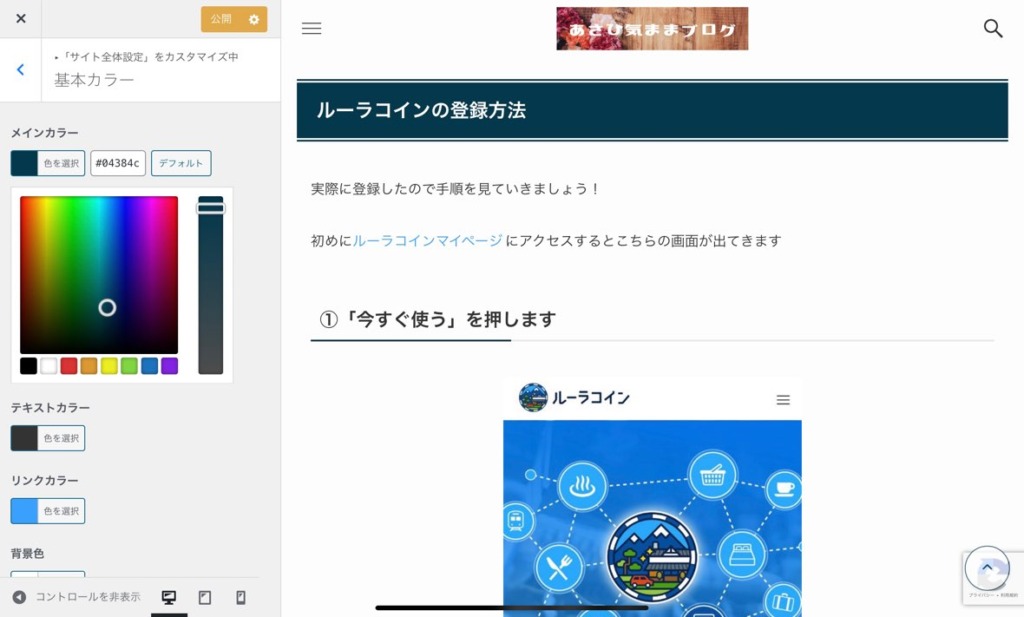
あとは自分好みの色に変更するだけ!
実際にどこの色が変わるかみてみましょう!
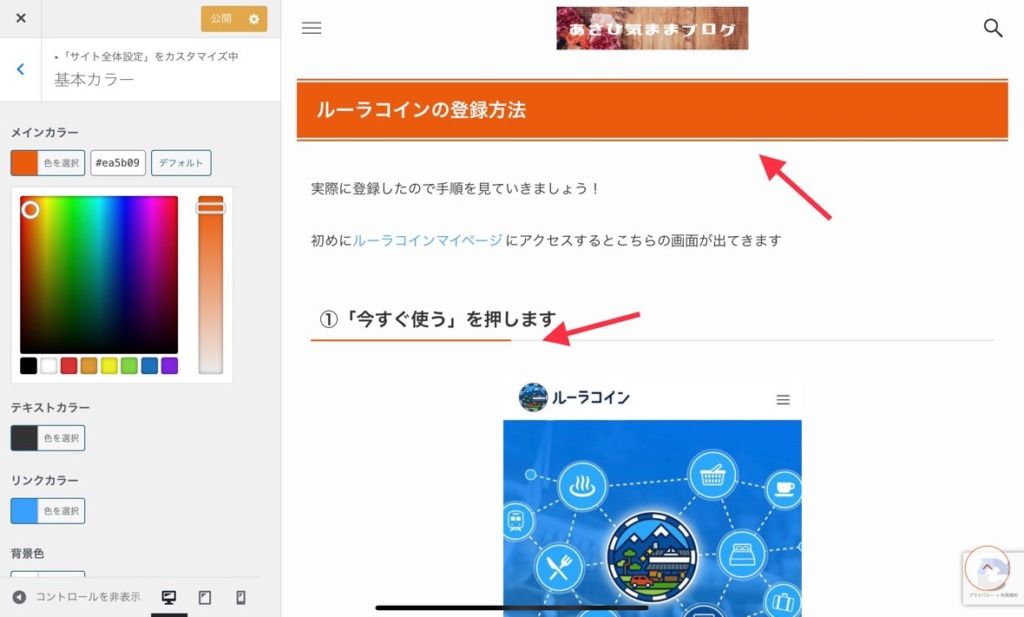
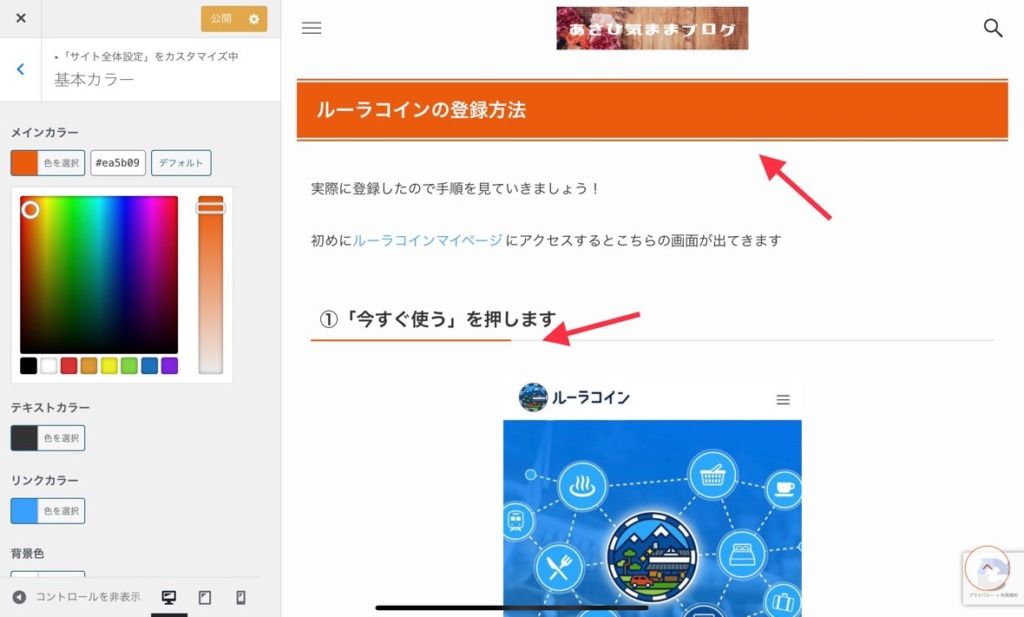
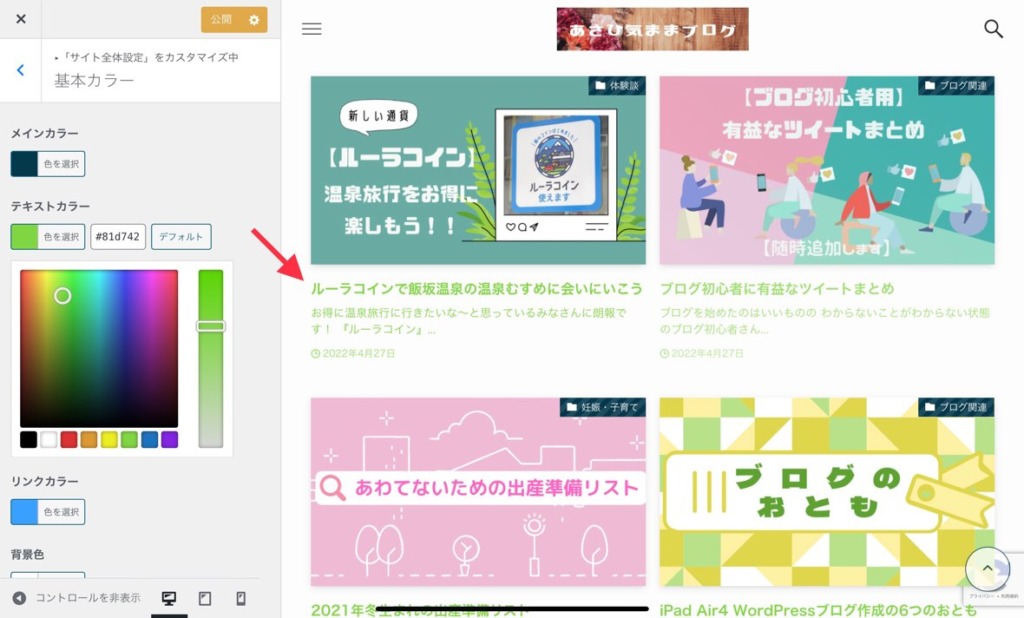
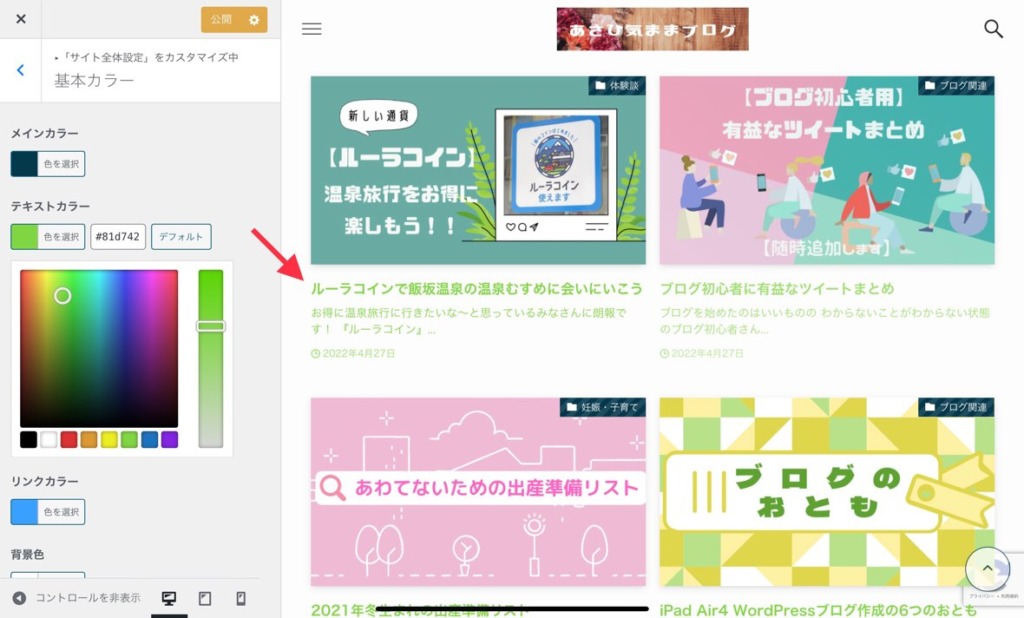
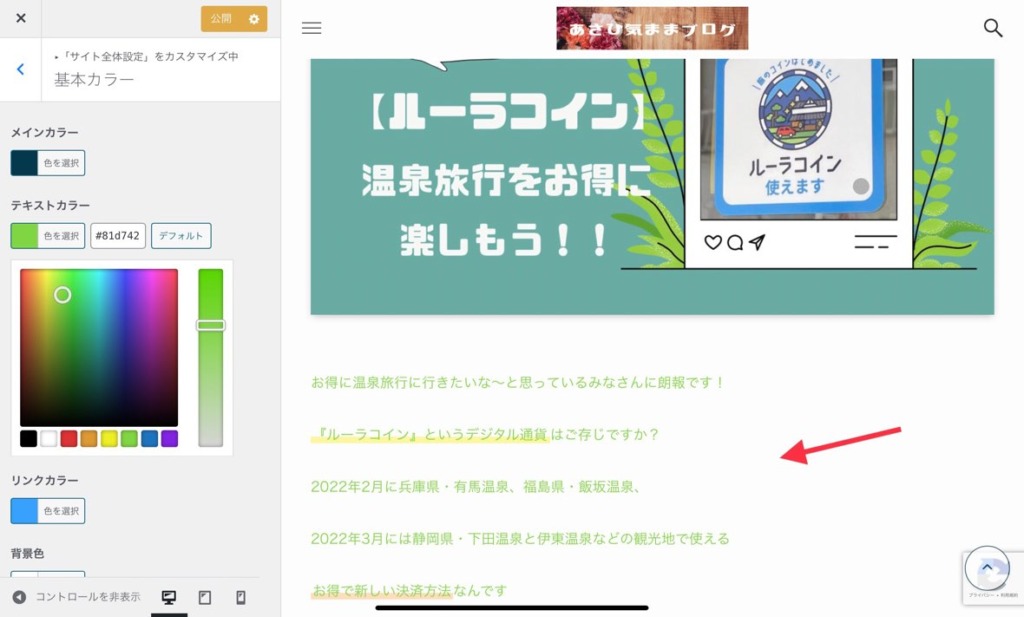
メインカラーの変更




メインカラーを変更すると変わるのはこちら↓
- 見出し
- カテゴリー
- ボーダーなどなど
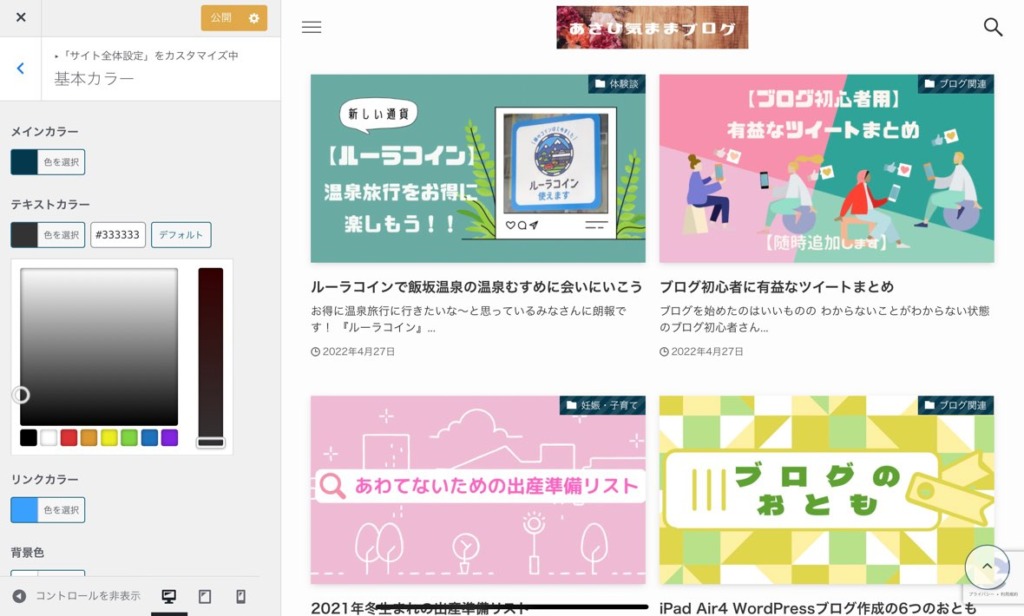
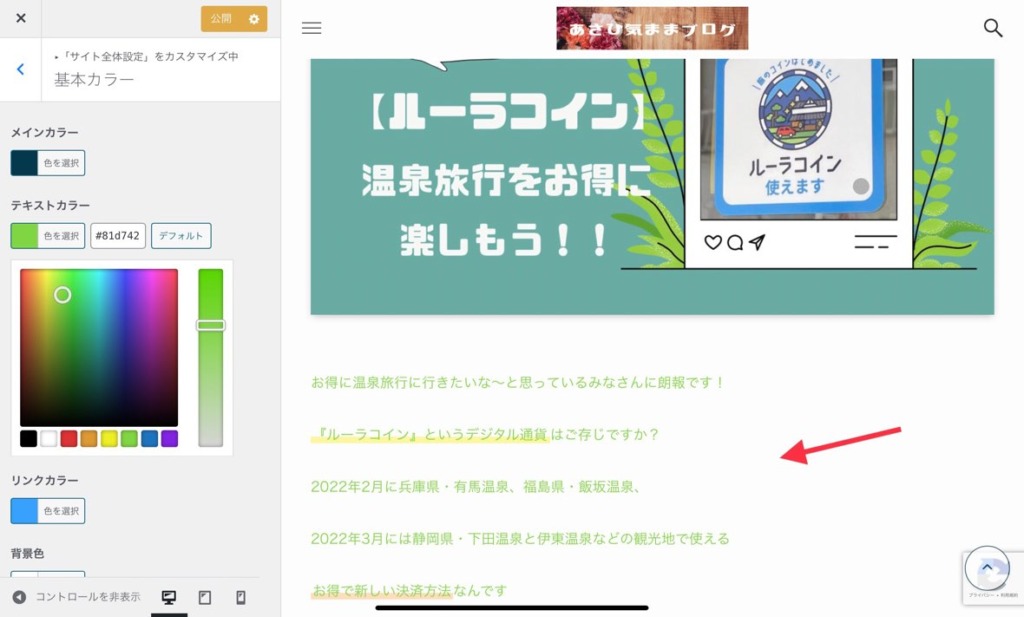
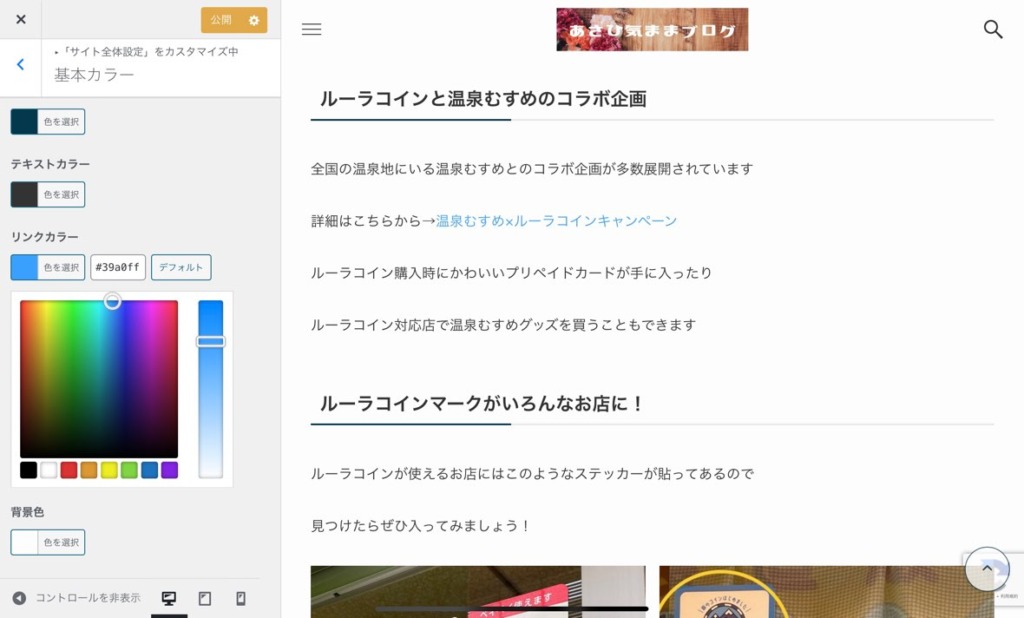
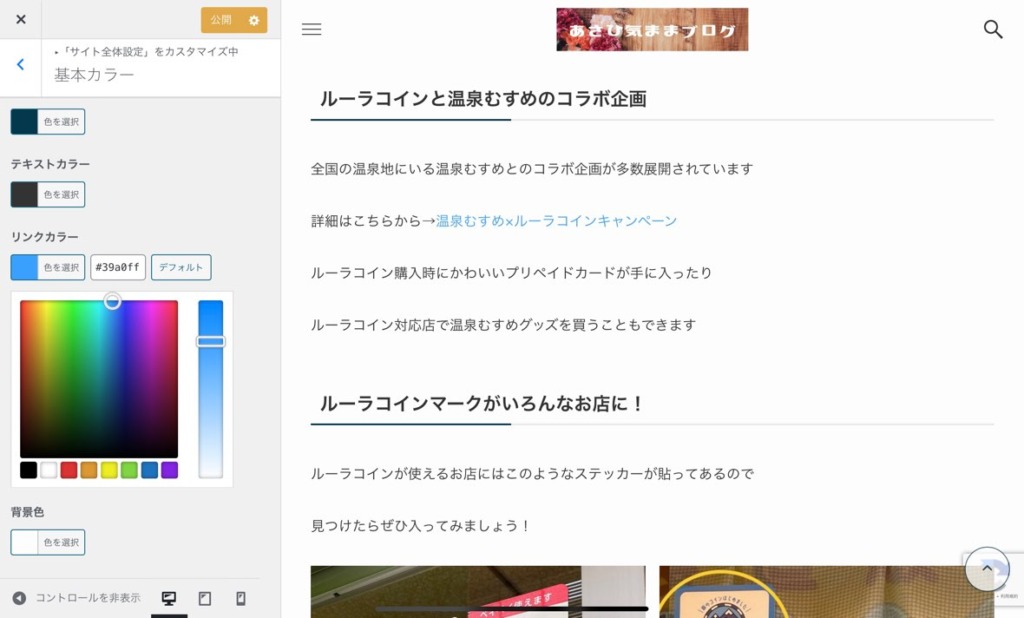
テキストカラーの変更
テキストカラーは文字通り文章の色が変わります




投稿を開くとこのように文章の色が変わっていますね




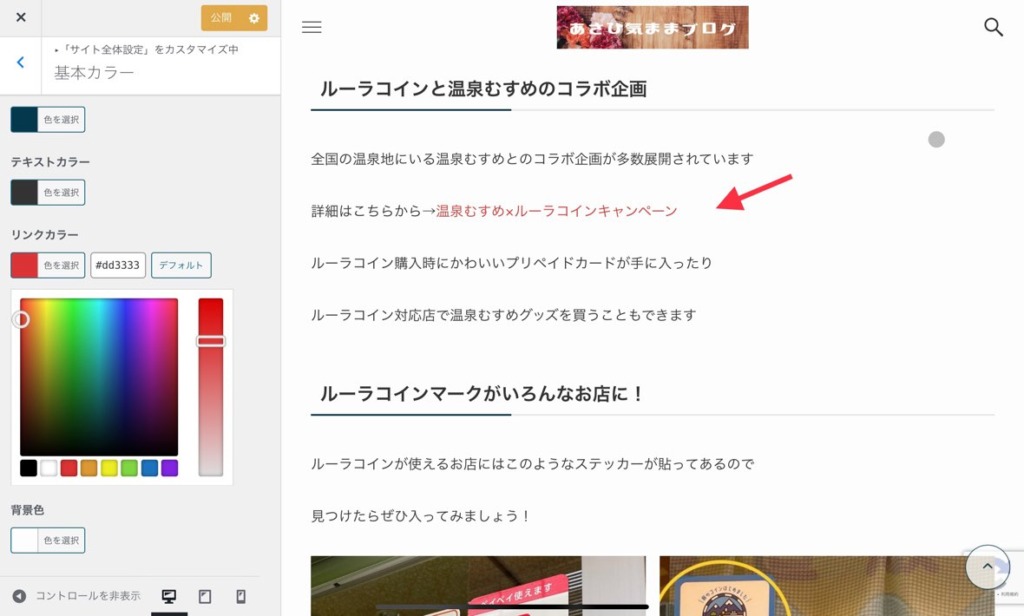
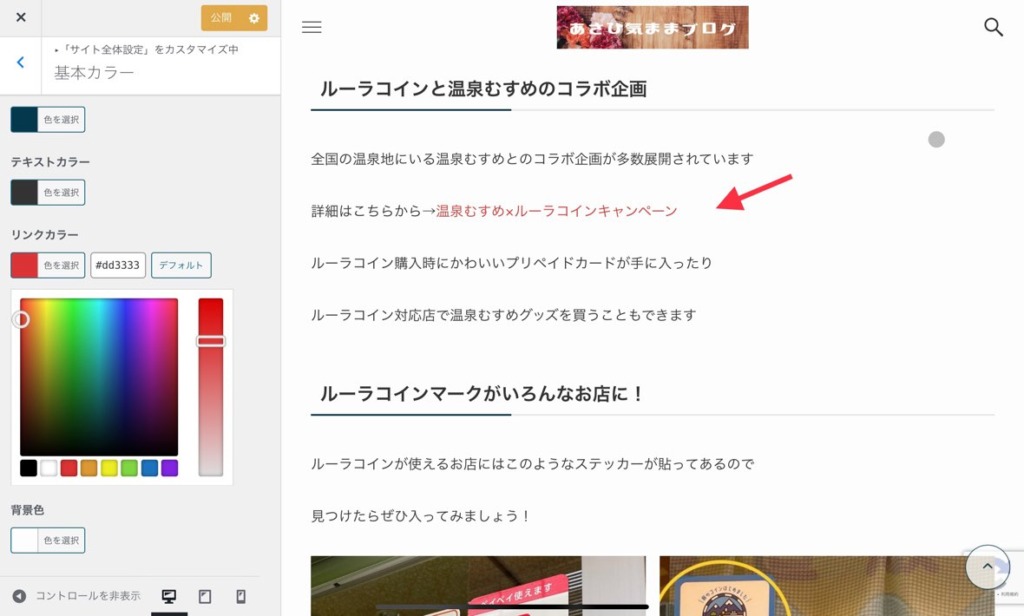
リンクカラーの変更
リンクの色は決まっているものだと思っていたので
ここも設定できるのはびっくりしました




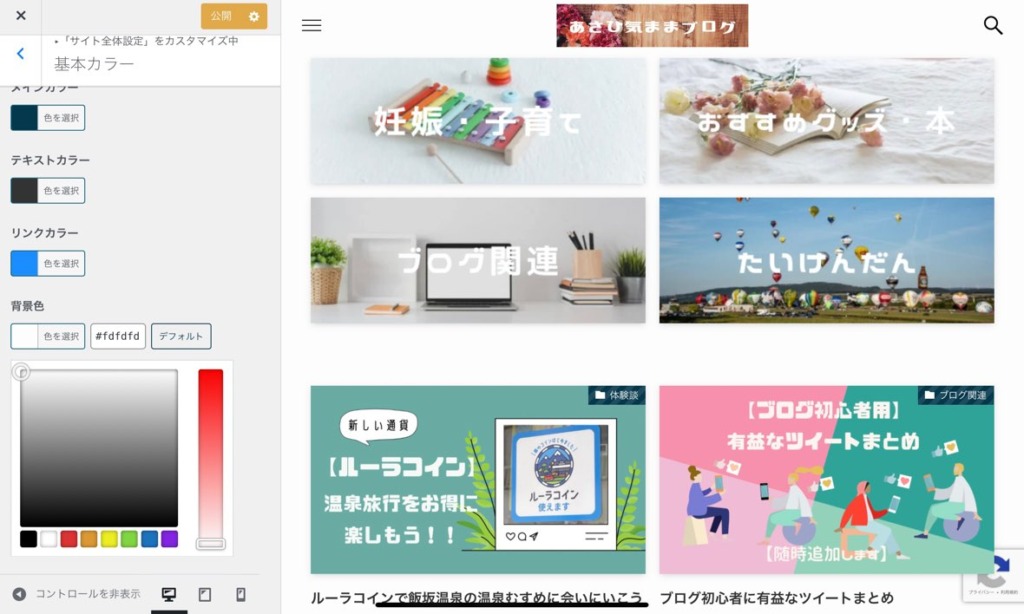
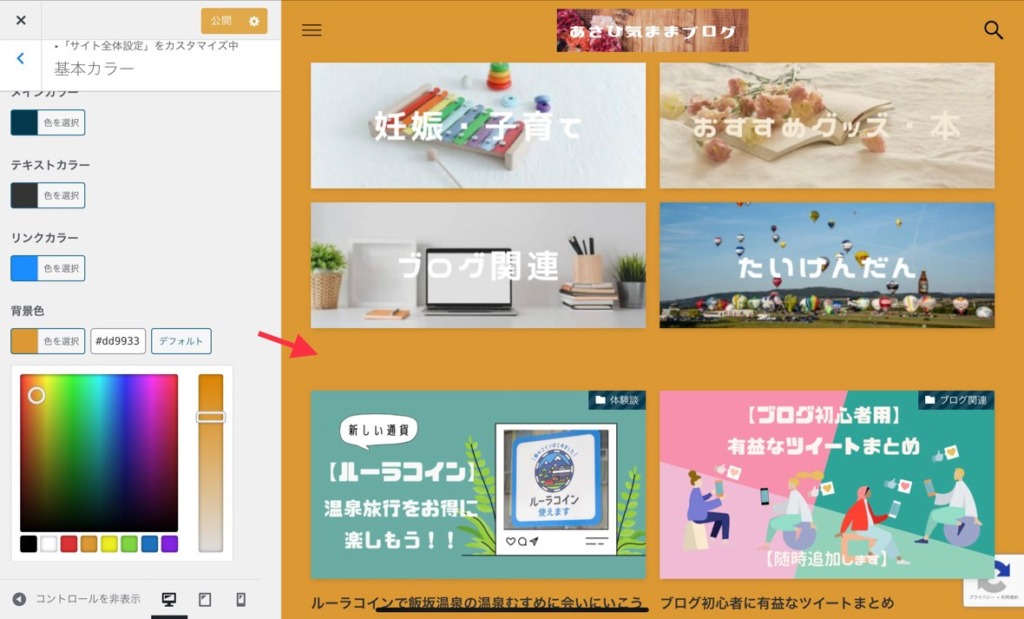
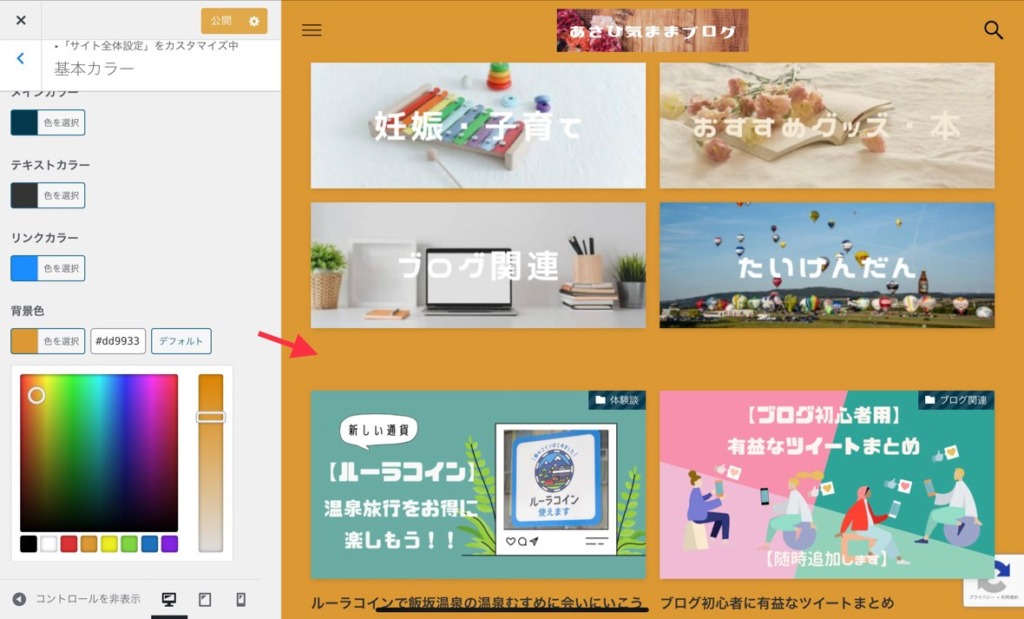
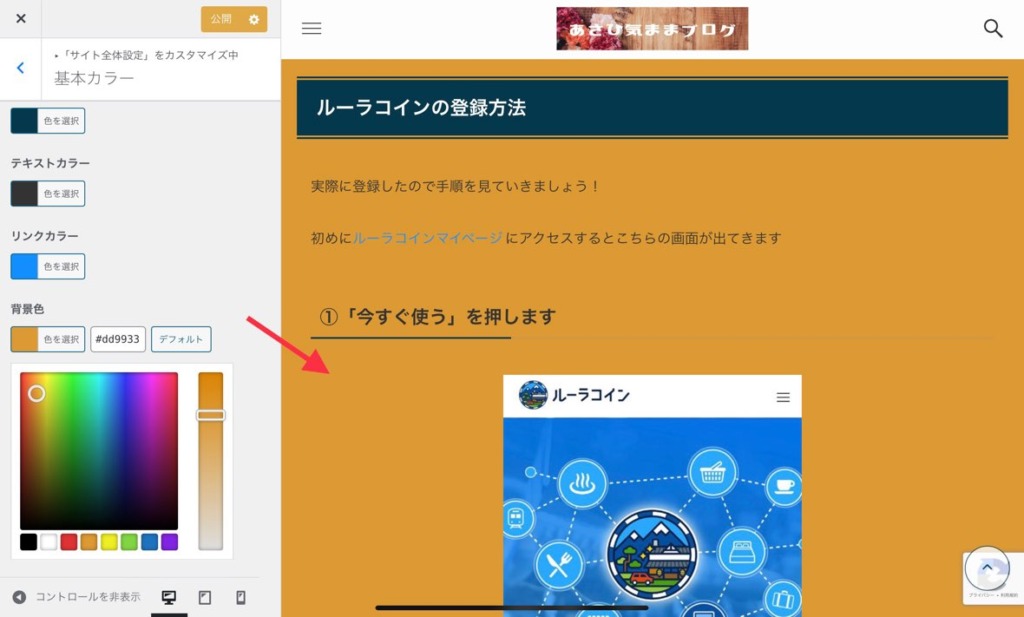
背景色の変更
ずっと背景色を変えたかったので
ここで設定できるのか!と喜んでいました笑




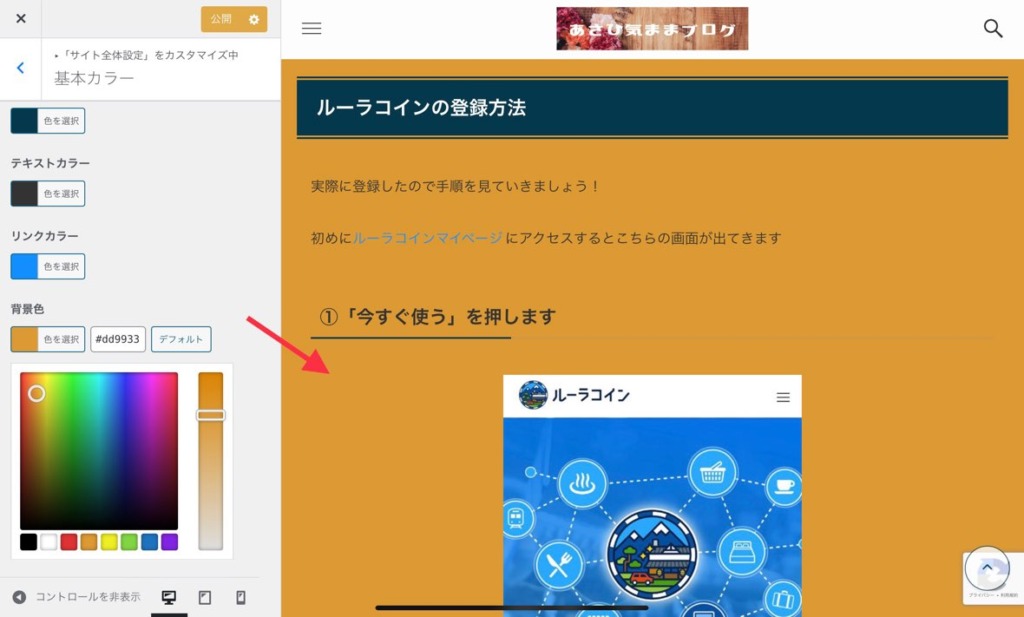
ちなみに投稿ページもこのように背景色が変わります







自分の好きな色に変更できると
よりブログのやる気が上がりますね!
この設定を考えるだけでも
すごく楽しかったですよ〜
さて、基本カラーを設定してぶち当たったのが
背景色が変わるとテキストや画像が読みにくい問題です
次はそんな問題を解決する設定を紹介します
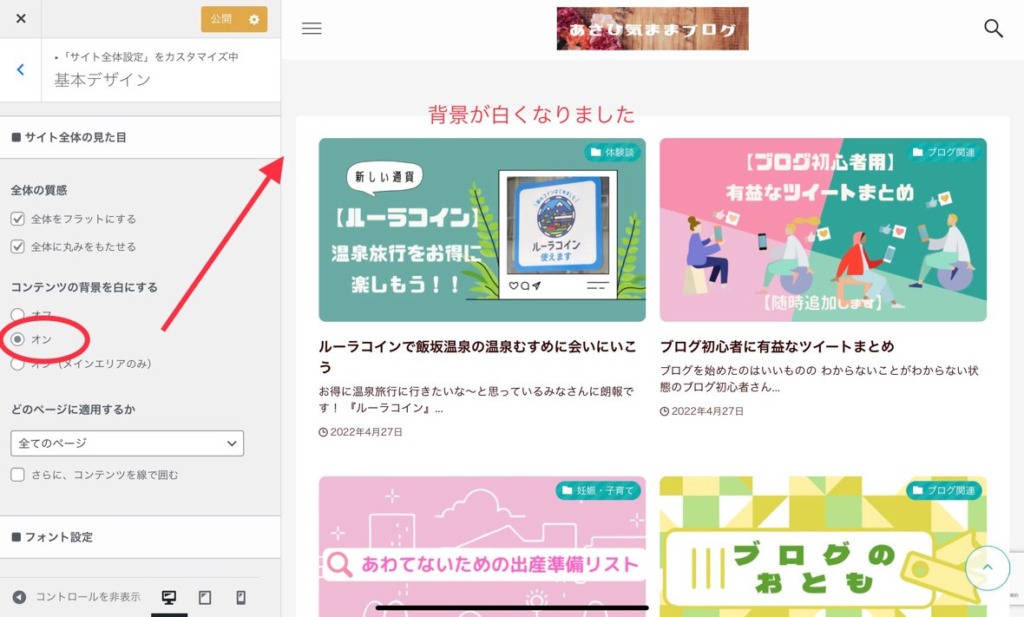
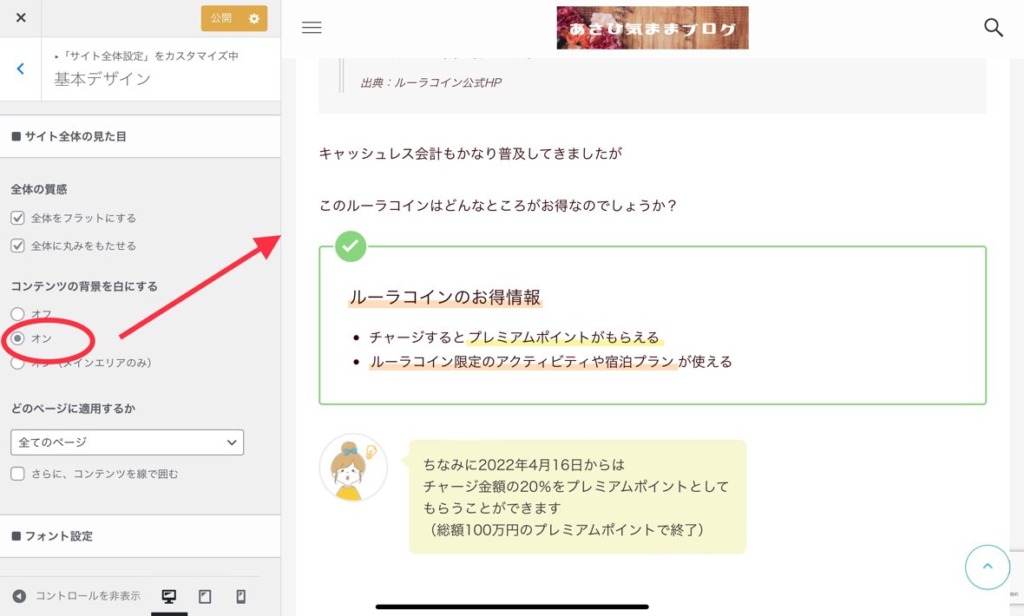
コンテンツの背景を白にする設定方法
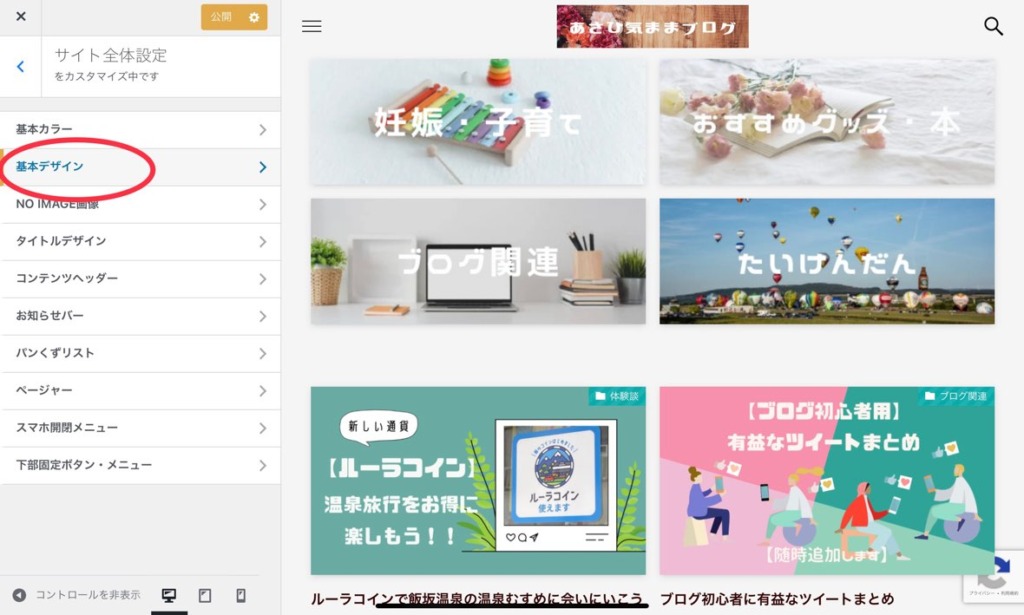
先ほどと同じく「サイト全体設定」を選択


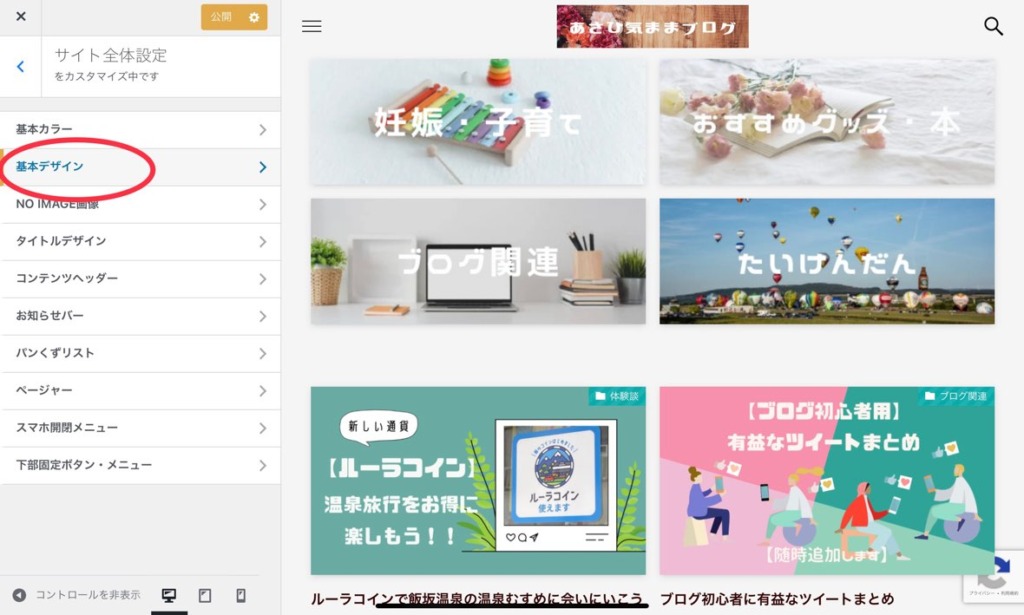
「基本デザイン」を選択


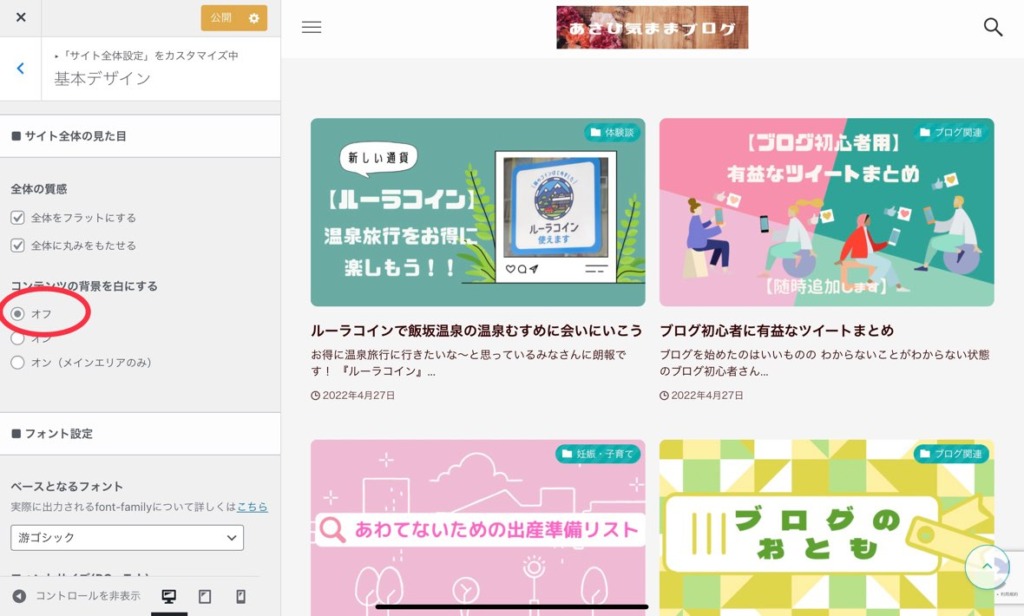
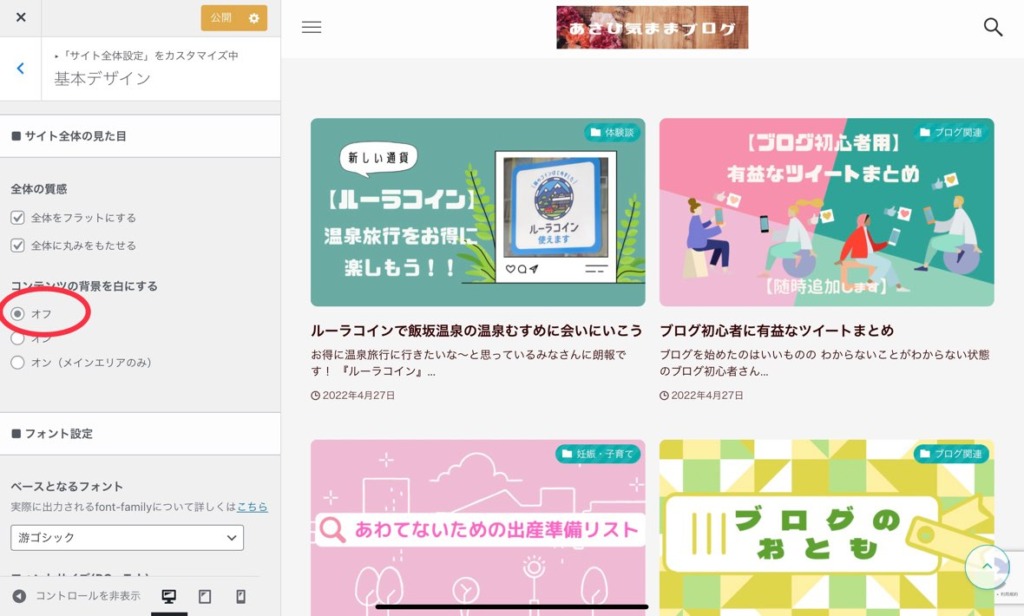
「サイト全体の見た目」項目の
「コンテンツの背景を白にする」の基本設定では
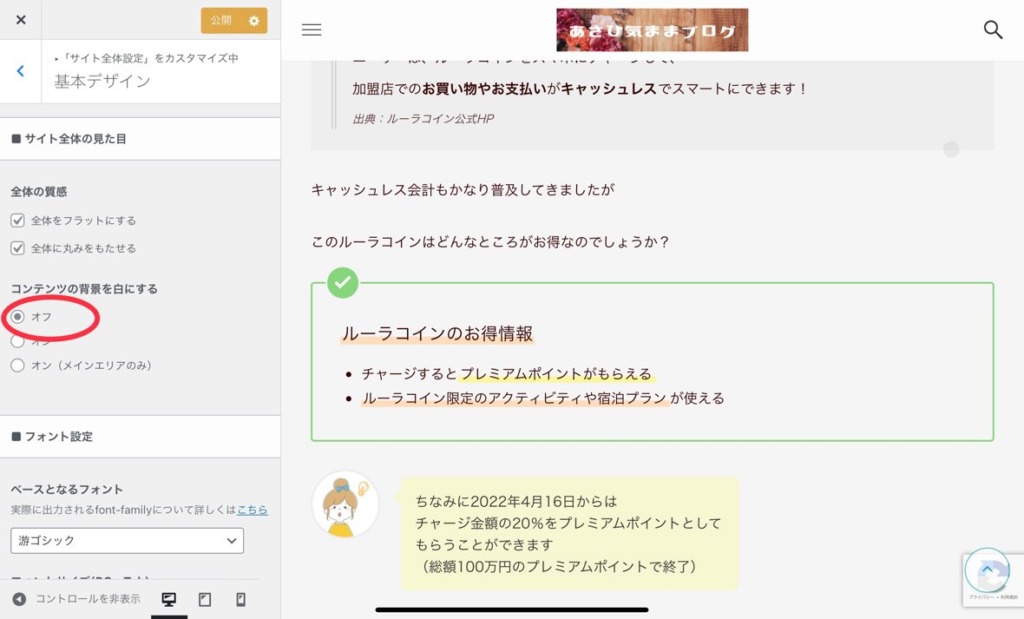
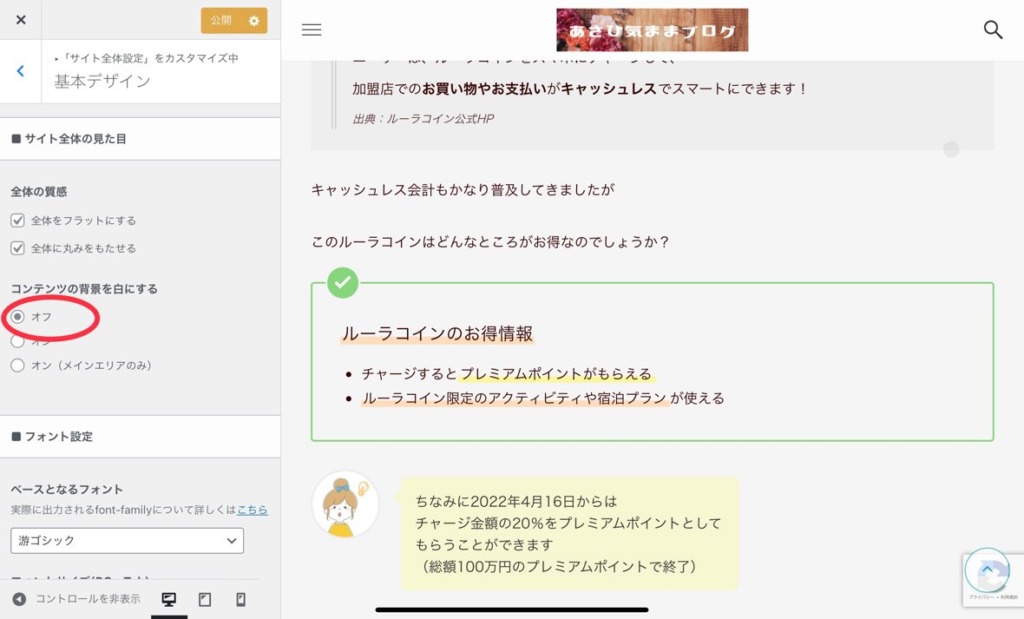
「オフ」になっています
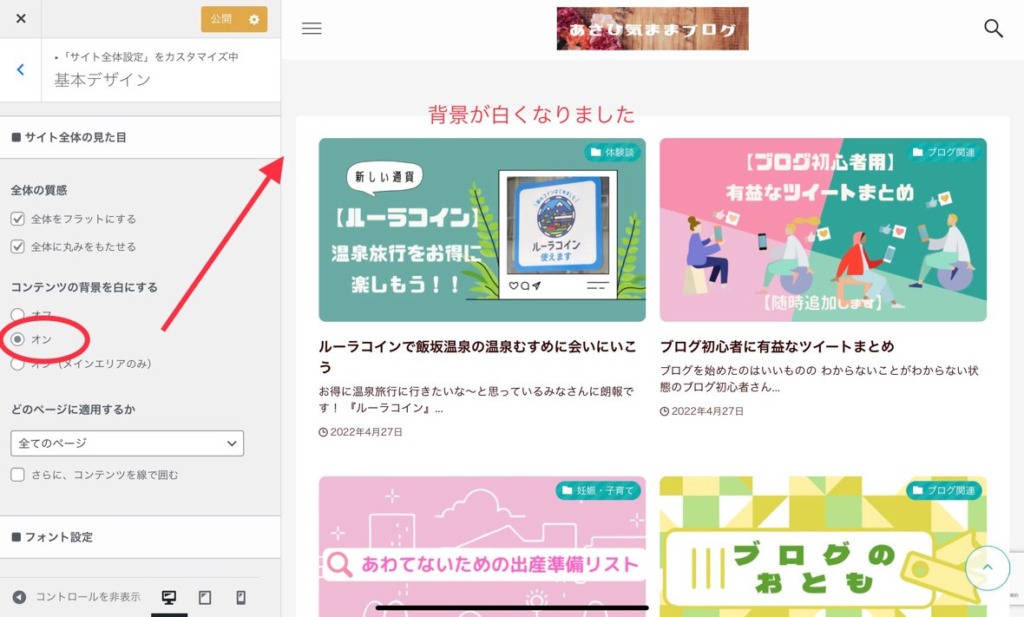
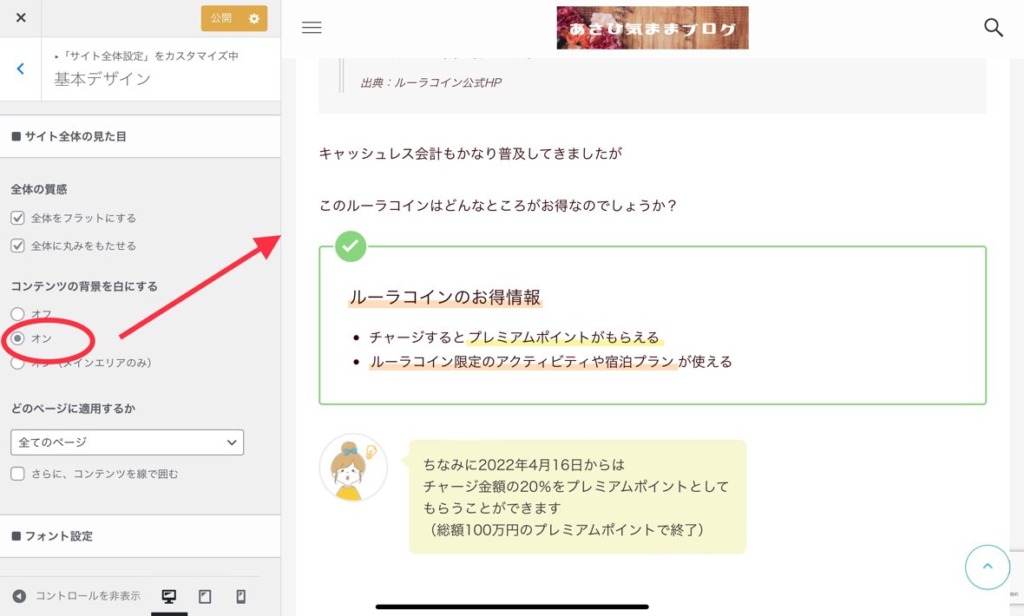
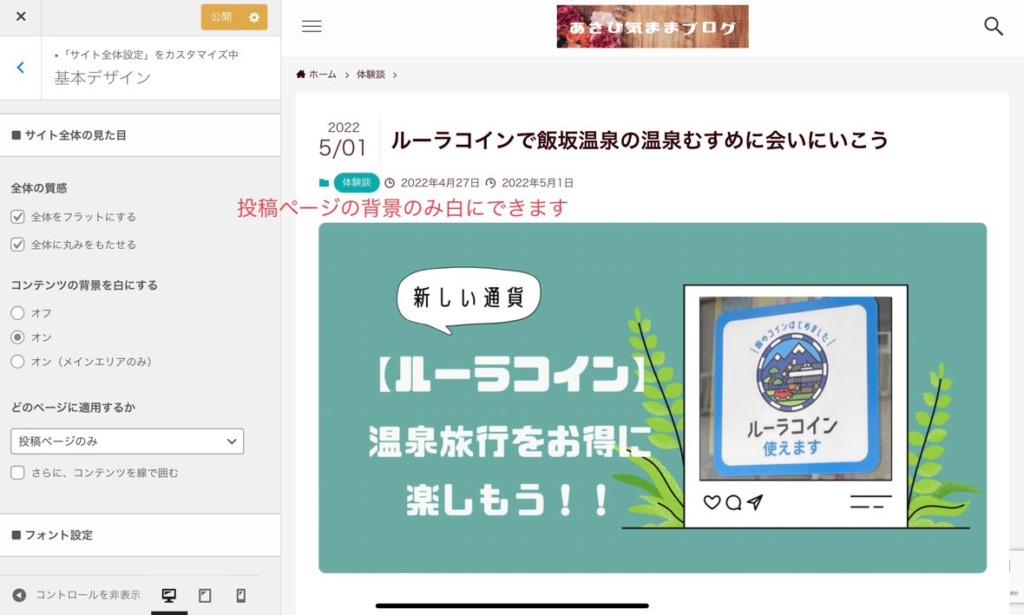
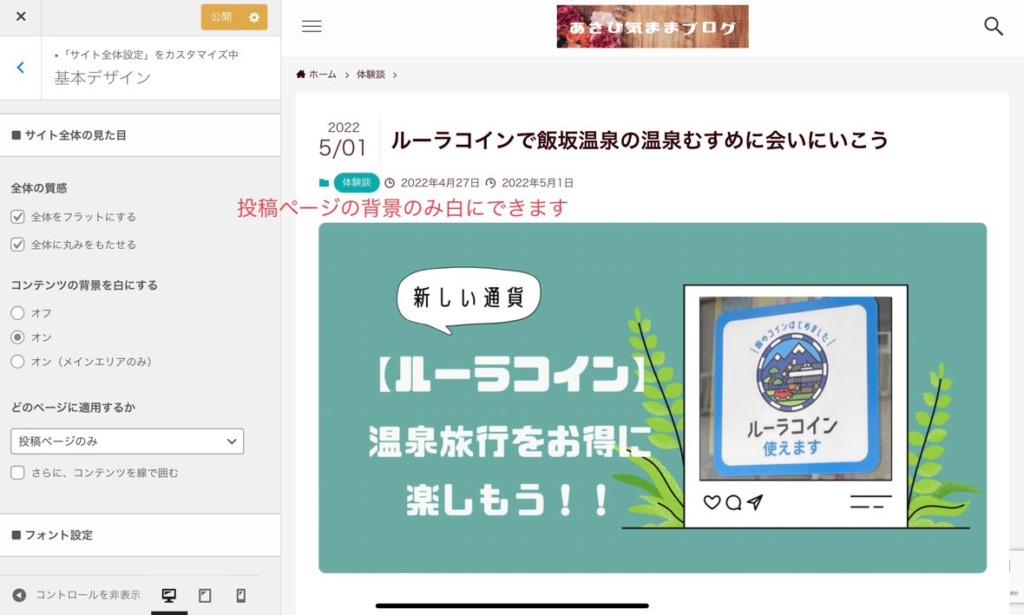
「オン」にしてみると投稿部分の背景が白くなりました




ちなみに投稿ページもこのように「オン」すると背景が白くなります







もともと白背景で投稿を作っていたので
とっても読みやすくなりましたね!
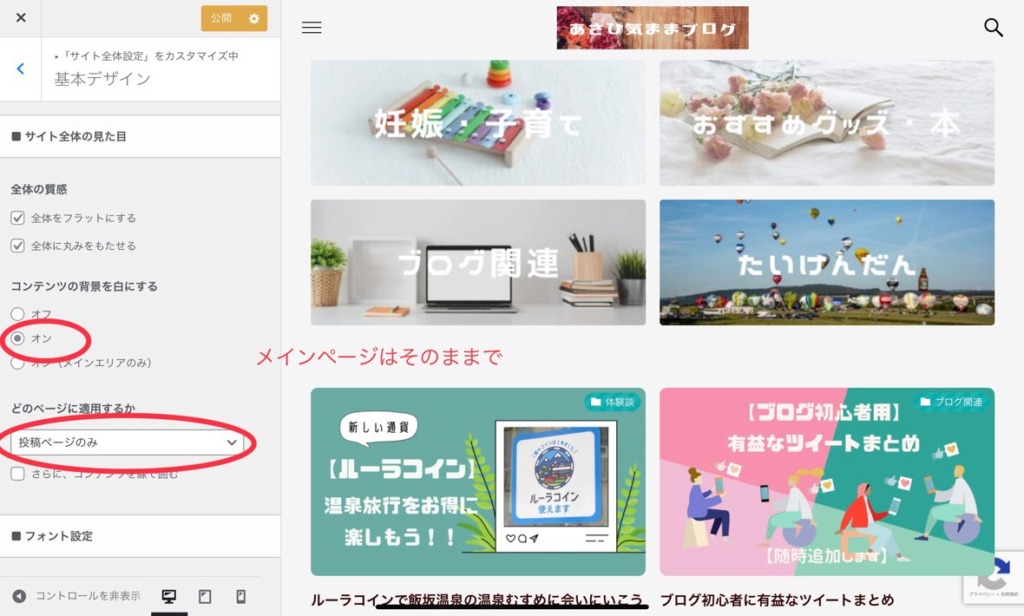
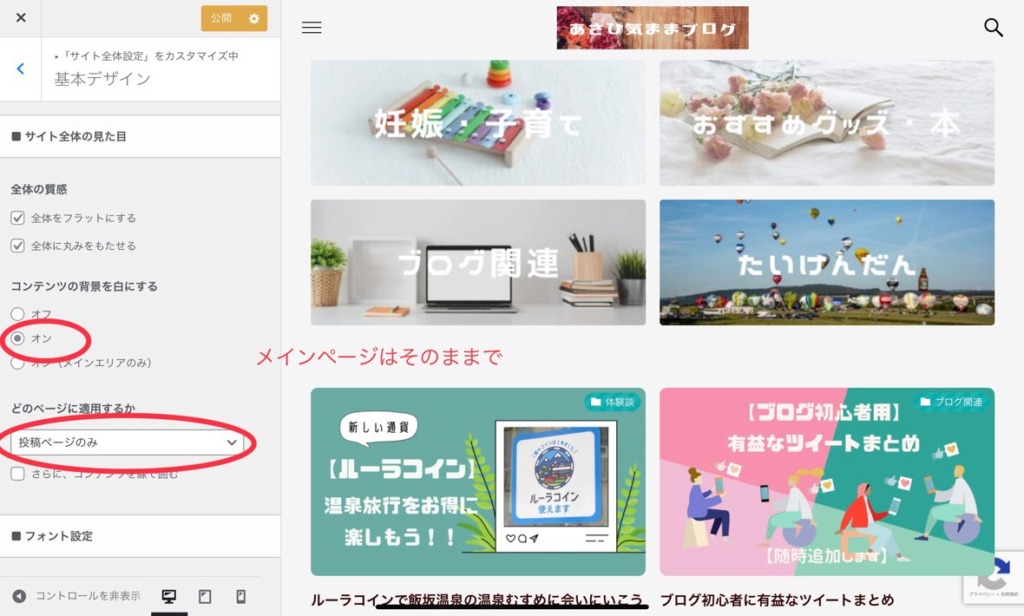
さらに設定をいじった結果、私は以下のようにしました
- 「コンテンツの背景を白にする」→「オン」
- その下の「どのページに適用するか」→「投稿ページのみ」にする
すると、メインページの背景は白くならず
投稿ページだけ白くなるので好みに合わせて設定してみてくださいね!




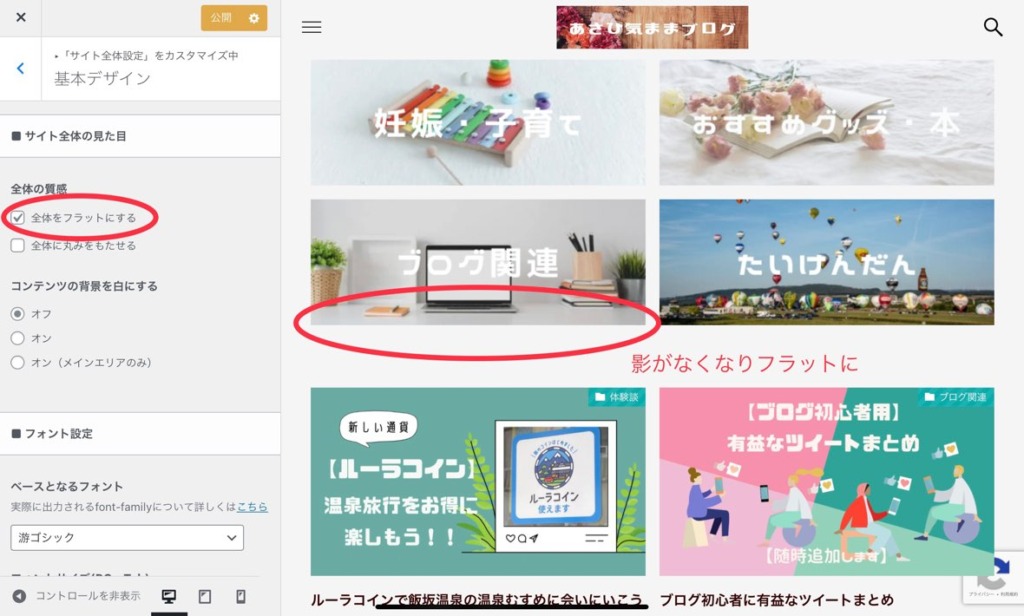
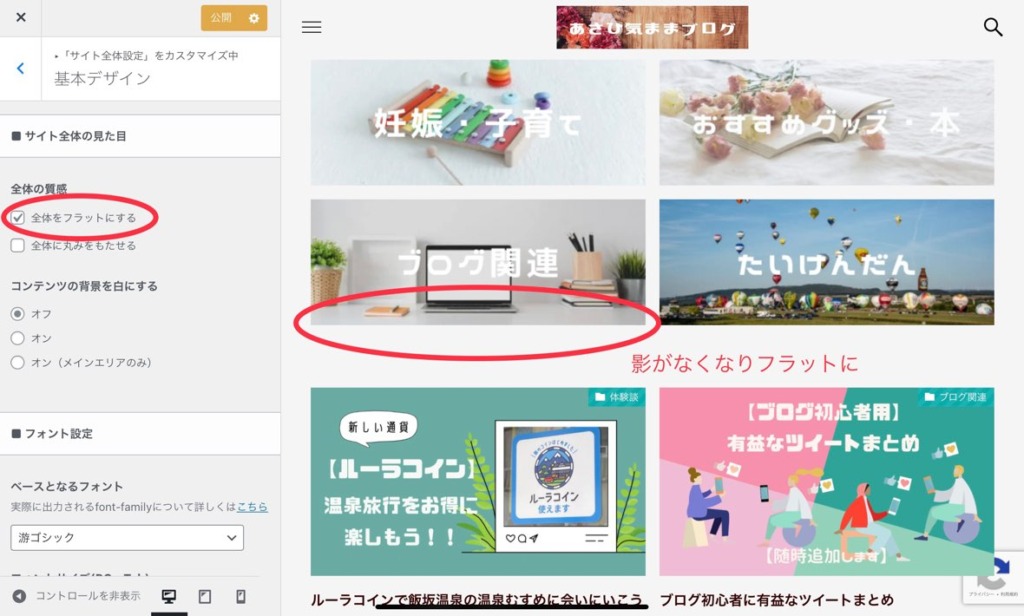
おまけ「全体の質感」設定
今まで設定していた「コンテンツの背景を白にする」の上の項目に
「全体の質感」があります



ここを設定すると柔らかい印象のブログができますよ
これらを変更した結果がこちらです


「全体をフラットにする」→チェックを入れると影がなくなりました


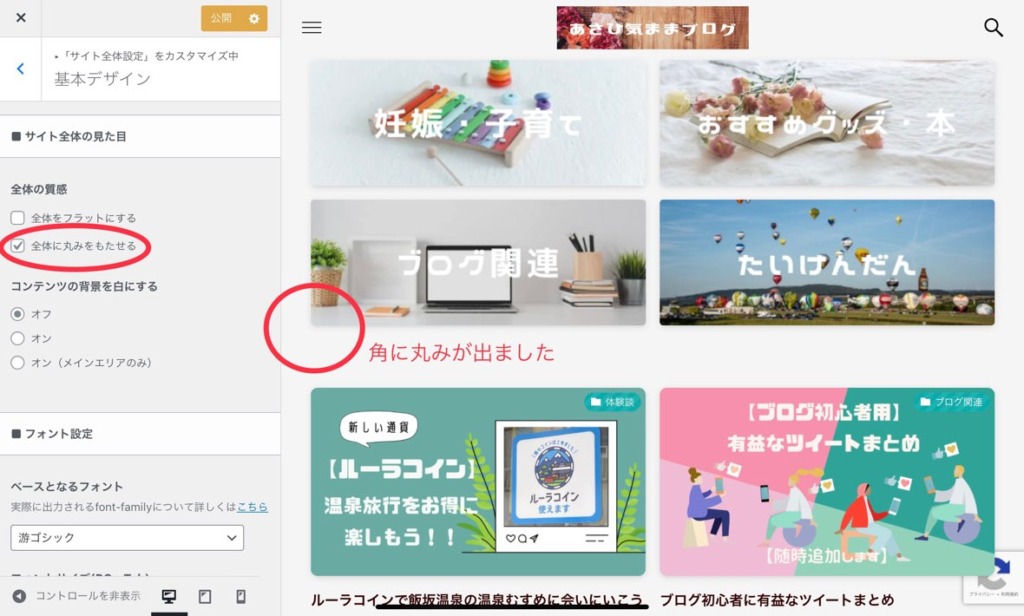
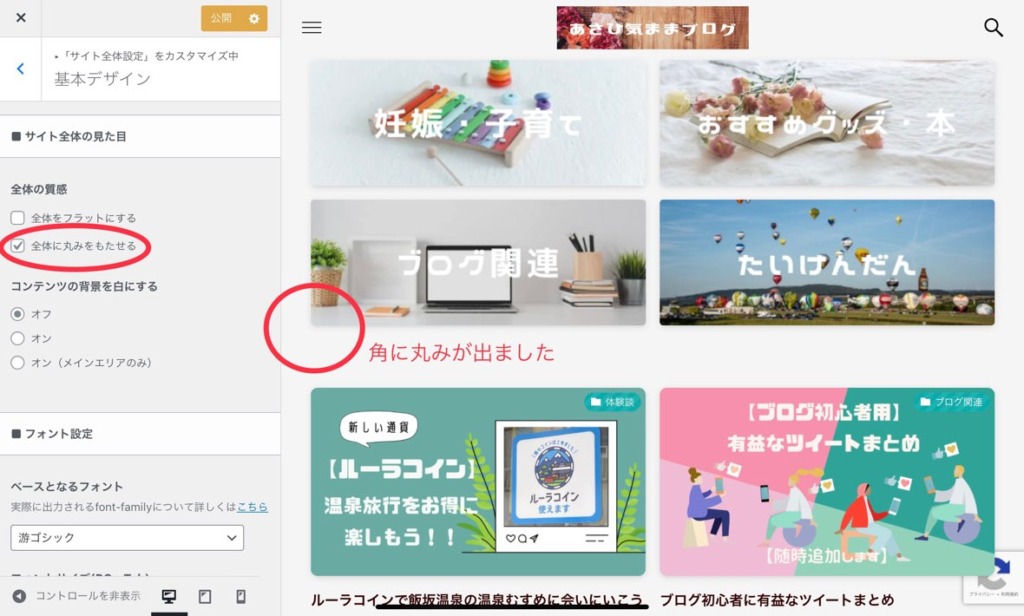
「全体に丸みをもたせる」→チェックを入れると角に丸みができました


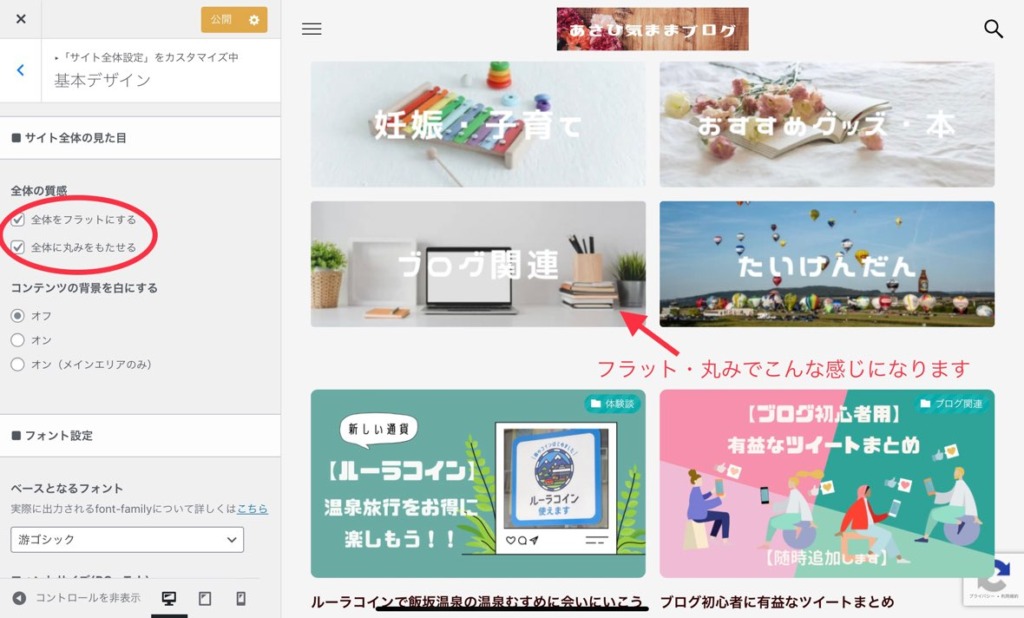
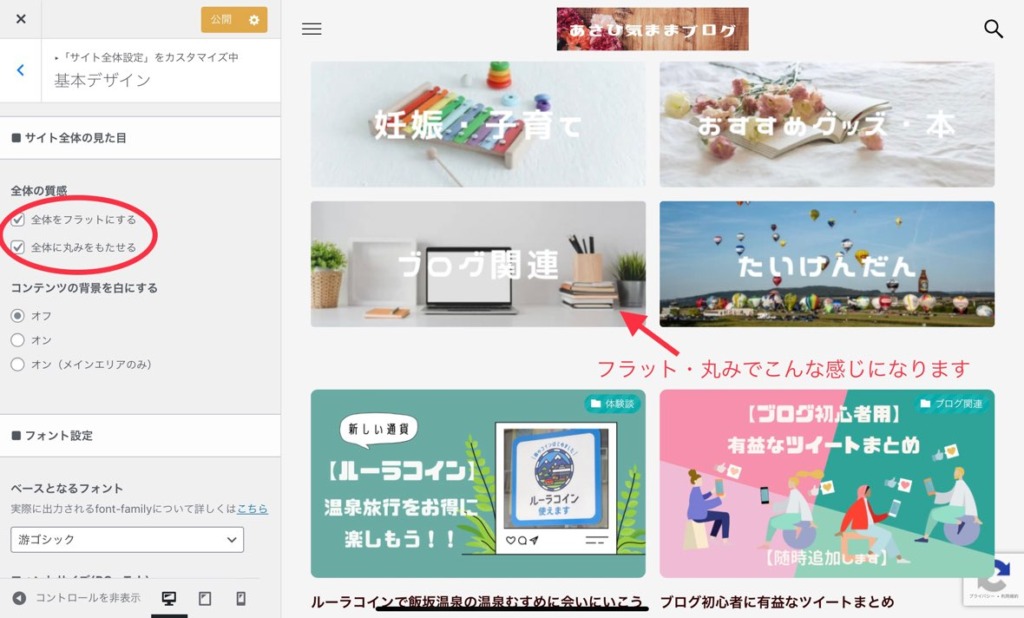
「全体をフラットにする」と「全体に丸みをもたせる」→両方にチェックを入れると画像の通り


パターンを試した結果、以下の設定にしました
- 「全体をフラットにする」→チェックなし
- 「全体に丸みをもたせる」→チェックあり
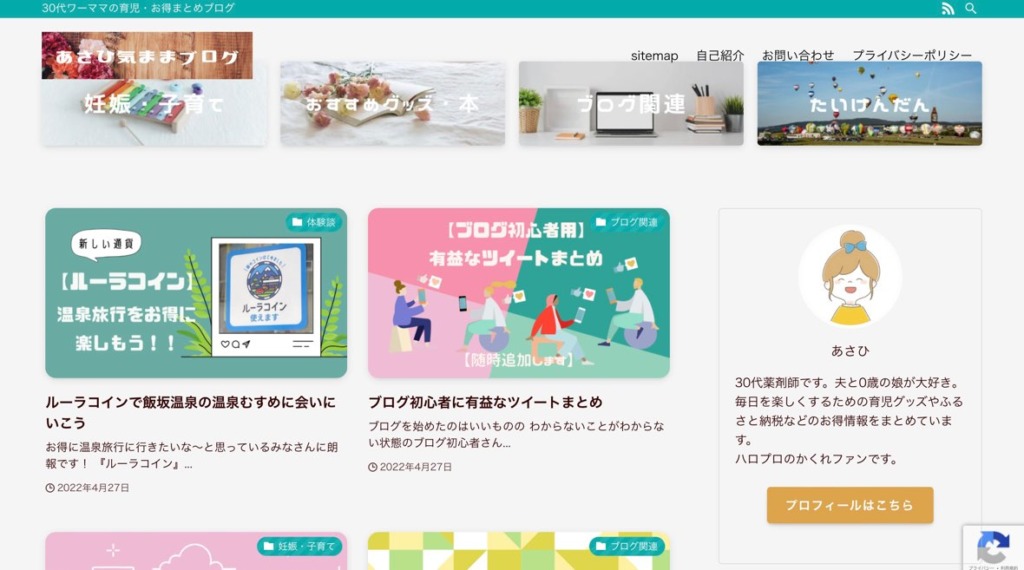
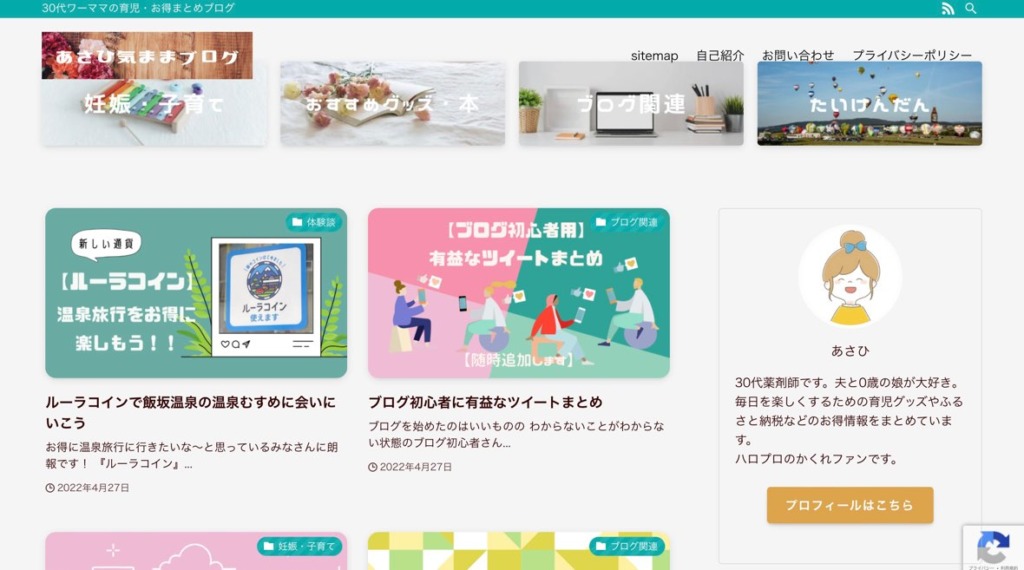
設定後のブログ
以上の設定完了後がこちら〜
変更前の画像を撮り忘れたのでビフォーアフターの比較ができませんが
かなり理想に近いデザインにすることができました!


時間があるときに設定してみると楽しいですよ〜
またSWELLの設定がわかったら更新しますので
よかったら覗きにきてくださいね!
ではまた!
SWELLの購入はこちら








コメント